How Do I Curve Arrows in Figma?

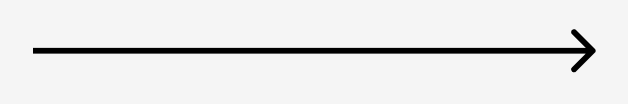
Ok, so you know how to draw an arrow in figma but you're looking to curve it and somehow you can't find any options to do so. Don't worry, in this short guide we'll teach you how.
How Do I Curve Arrows in Figma?

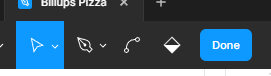
Ok, double click on the arrow, that should open the pen tool on the sidebar top left with a few options that look like these:

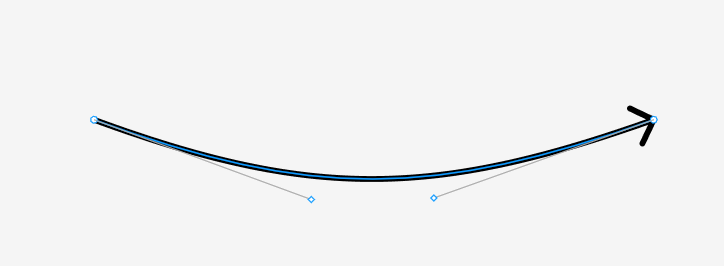
Pick the third one - called bend tool. After that just click anywhere on the arrow and drag it. It should curve the line and you'll end up with a curved arrow.

You can play around with it until it ends up looking exactly like you want. You can try to make it perfectly round by aligning the rounded dots symmetrically or you could just move them until you get something that looks nice.
You can round any kind of shape the same way. Just get your shape onto the canvas, add a border or not (it's entirely optional), after that double click on one of its edges so that the pen tool panel opens up and select the bend tool after which you drag sides:

And you can add new points so that you're not limited to semicircles, you can create any kind of wavy line, your time and mind is the only limit.
So to keep things short:
it's really easy to add curved arrows in figma: just double click on your arrow or shape you have until the pen tools options show up and select the curve tool. After that just drag edges to round them until you end up with something that looks nice. It's a bitt hard to make them perfectly round but I don't think most people would ever notice it so you don't really have to worry about that at this point.
I hope this post helped you curve a bunch of things so be sure to check out my other Figma guides and tricks.
