How Do You Use Material UI Icons in Figma?

Material UI icons are a library of icons created by Google and used by designers, developers, and product teams. Created in 2014, they are the most popular and commonly used icons in the world.
Material UI icons are designed to be used in a variety of ways, from application interfaces to web pages and mobile applications. They can be used to represent actions, objects, and concepts, and to provide visual continuity across platforms.
How Do You Use Material UI Icons in Figma?
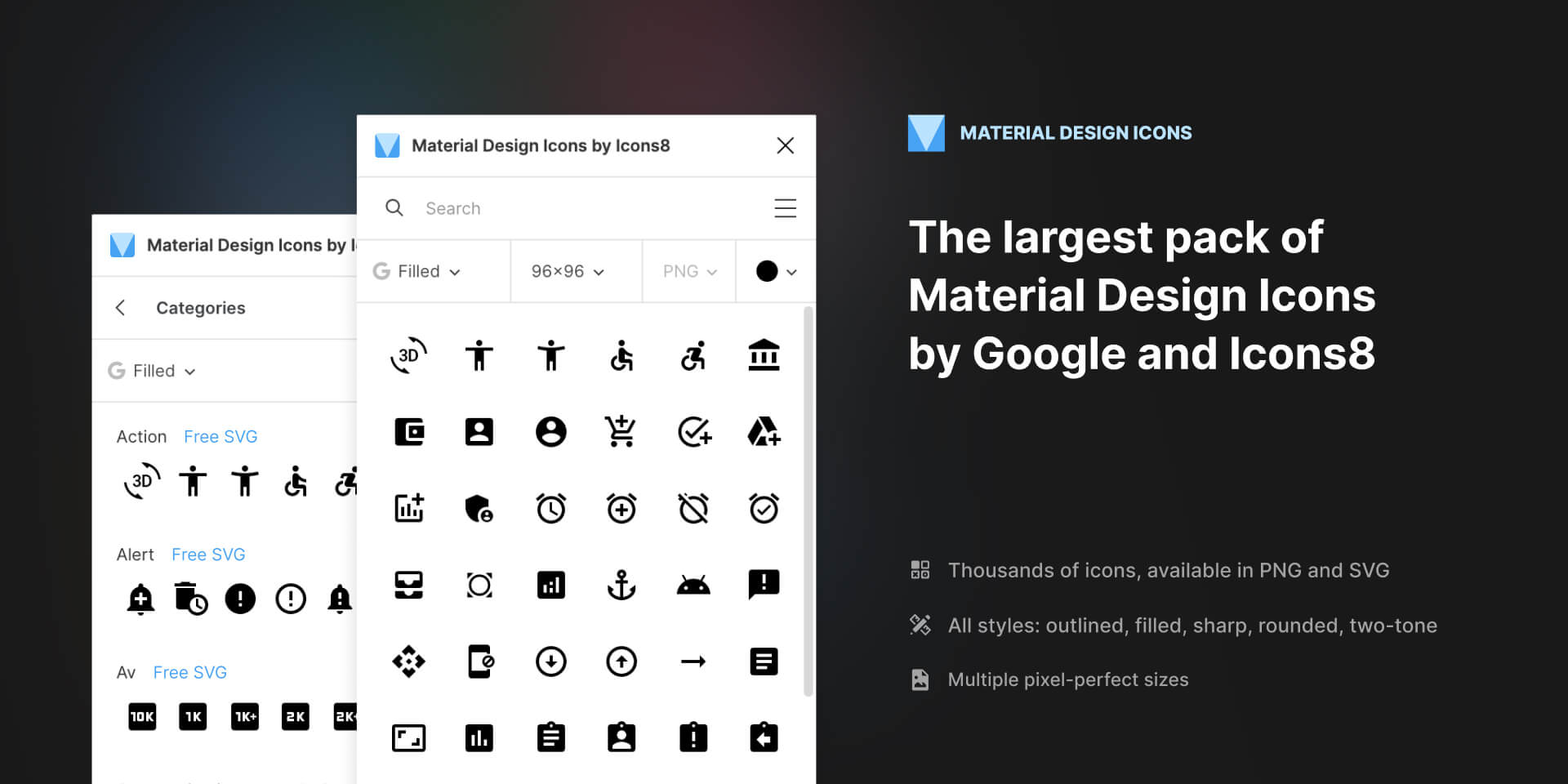
To use Material UI icons in Figma, you need to run a plugin called Material Design Icons. This plugin has the complete 6,800 Google icons pack, allowing you to find and use any of the Material UI icons.
Once you have launched the plugin, you can search for the icon you need, drag it onto the canvas, and customize it to your liking. The plugin also allows you to quickly switch between different styles and sizes, to make sure your icons look exactly as you want them to.
Conclusion
Material UI icons are a must-have for any designer, developer, or product team user working with Figma. They are easy to use, easy to customize, and provide a consistent look and feel across platforms.
With the Material Design Icons plugin for Figma, you can access and use the full library of 6,800 icons, giving you the perfect tool to create aesthetically pleasing, functionally effective icons.