How Do You Get Icons On Figma?

An icon is a small graphical representation of an object, action, or idea. Generally, icons are used to enhance user experience on websites and applications.
Icons can be used to represent navigational elements, functions, and operations, and they can be used to communicate information quickly and effectively.
Additionally, they add visual interest to a user interface and help users to quickly identify and understand the function or purpose of each button or element.
How Do You Get Icons On Figma?
Including icons in a Figma project is a great way to add visual interest and make your designs stand out. Fortunately, it's easy to get icons onto Figma. You can either manually upload SVG icon files or use a plugin like Iconify to directly search and import SVG icons inside the editor.
Manually Uploading Icon Files
If you already have a set of SVG icons, you can upload them to Figma. Select File > Place Image from the menu and select the SVG icon files. This will add the icons to your project as individual layers. You can then use the icons in your design as you would any other layer.
Using a Plugin
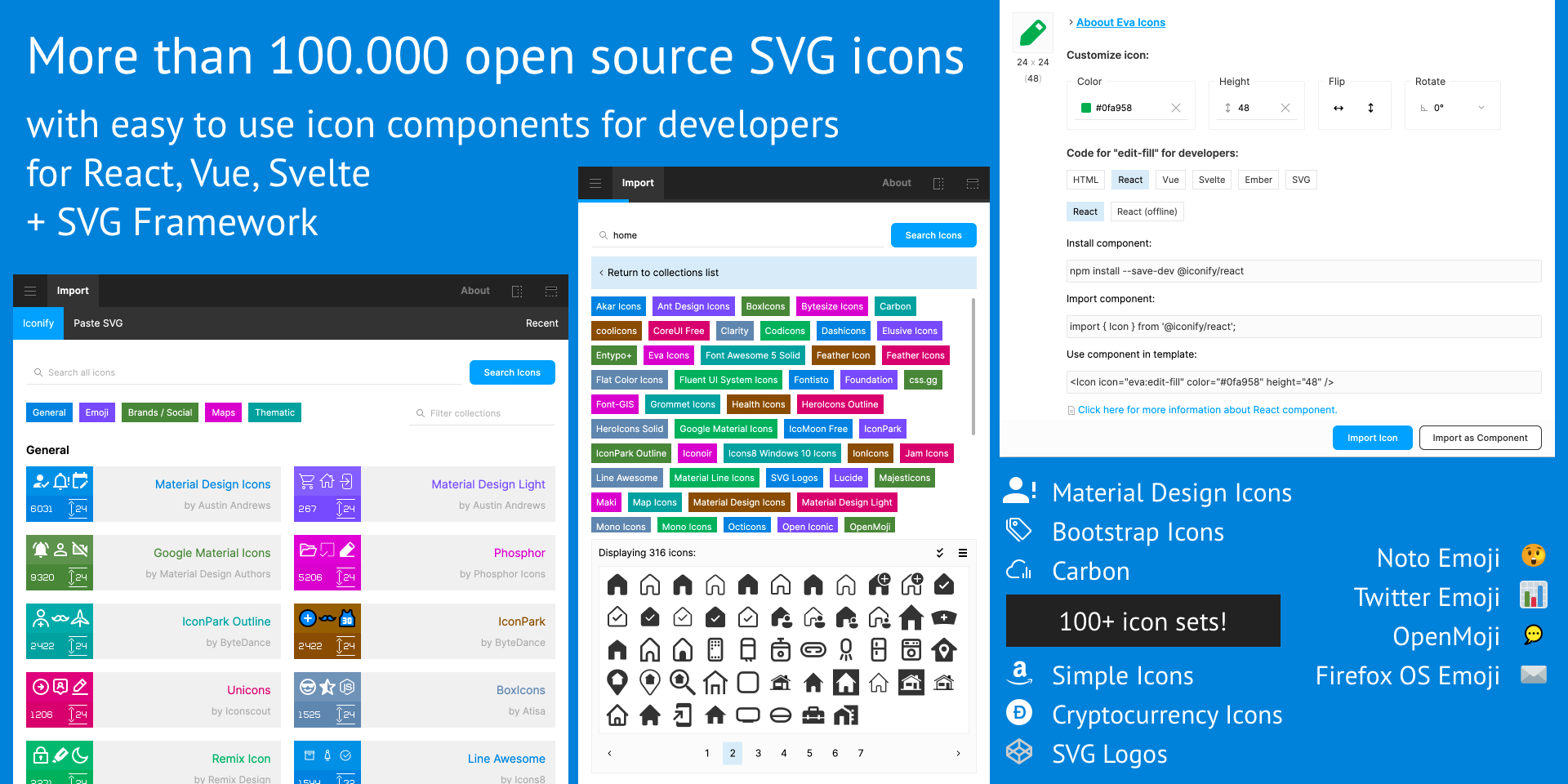
The Iconify plugin for Figma allows you to search and import thousands of icons from various sources directly into your project. After running the plugin, search for your icon and just click on Import Icon. Currently there are over 100.000 SVG icons to chose from:
Conclusion
Adding icons to a Figma project is easy, as you can either manually upload SVG icon files or use a plugin like Iconify to directly search and import SVG icons inside the editor. With the help of icons, you can take your designs to the next level and make them stand out from the rest.