How do I make Text to Path in Figma?

Figma doesn't let you create text to path directly so you'll have to use a 3rd party community-made plugin. But don't worry because it's pretty straightforward although it's still a bit buggy.
How do I make Text to Path in Figma?
Follow this short video tutorial or read the step by step instructions below:
Step one: Launch Figma and make sure you have your text added.
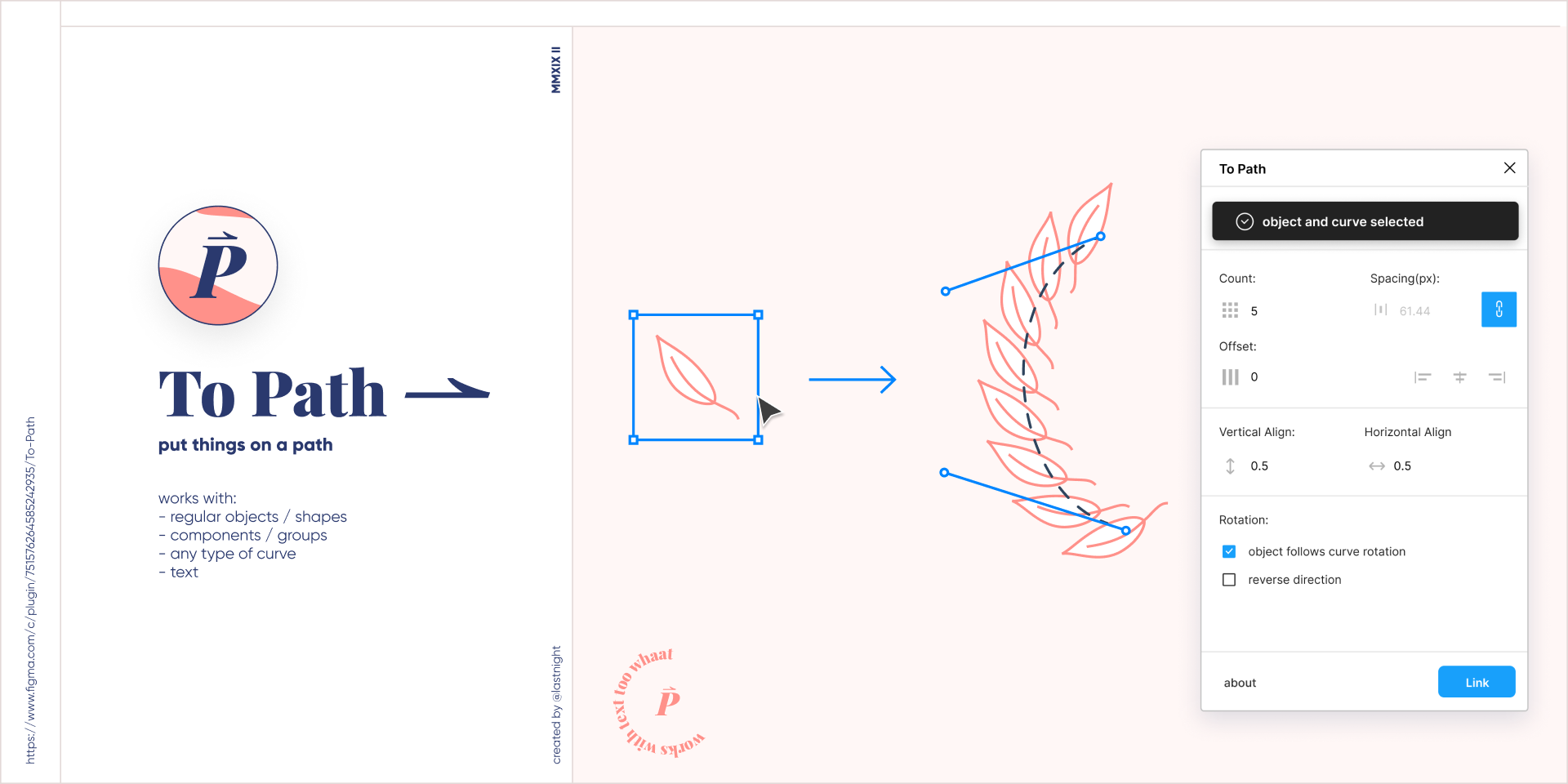
Step two: Go to plugins -> find more plugins -> search for To Path.
Step three: Run the plugin and create your path/shape if you don't already have it.
Step four: Select both the shape and the text and link them together (the link button is a bit buggy, you can click on it a couple times until it works).
Step five: You can play with different settings such as alignment, offsets, rotation, etc until you have something that looks like you want it.
Step six: Select your layers, go to fill color and drop the transparency all the way to 0% for the shape you're using. That way it becomes invisible and you're left with just the text.
After that you can resize and play around with the layers to make them fit your layout. But keep in mind that sometimes the plugin auto rotates the group for some reason, it's probably a bug.
In short: you can make text follow a path or a shape in Figma by using a plugin called to path. You run the plugin, select both of your layers and link them together. After that you play around with the settings until you're satisfied with the end result. And that's all there is to it.
Can I make Text to Path in Figma with any shape?
Yes! You can make the text follow any sort of shape and path created with the pen tool or as SVG.