How do I make a user flow Diagram in Figma?

If you are new to UX design or if you have switched recently from another design tool to Figma you're probably wondering what's the best and most efficient way to design user flows and sitemaps in Figma.
The great thing is that Figma has a tool called Figjam that was made especially for this purpose. You can easily use templates and create complex flows within minutes by just duplicating boxes and naming them.
How do I make a user flow Diagram in Figma?
Launch Figma and Open a new Figjam File.
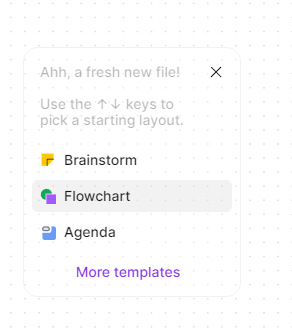
You'll be popped with an option to use a Figjam template. Use the flowchart.

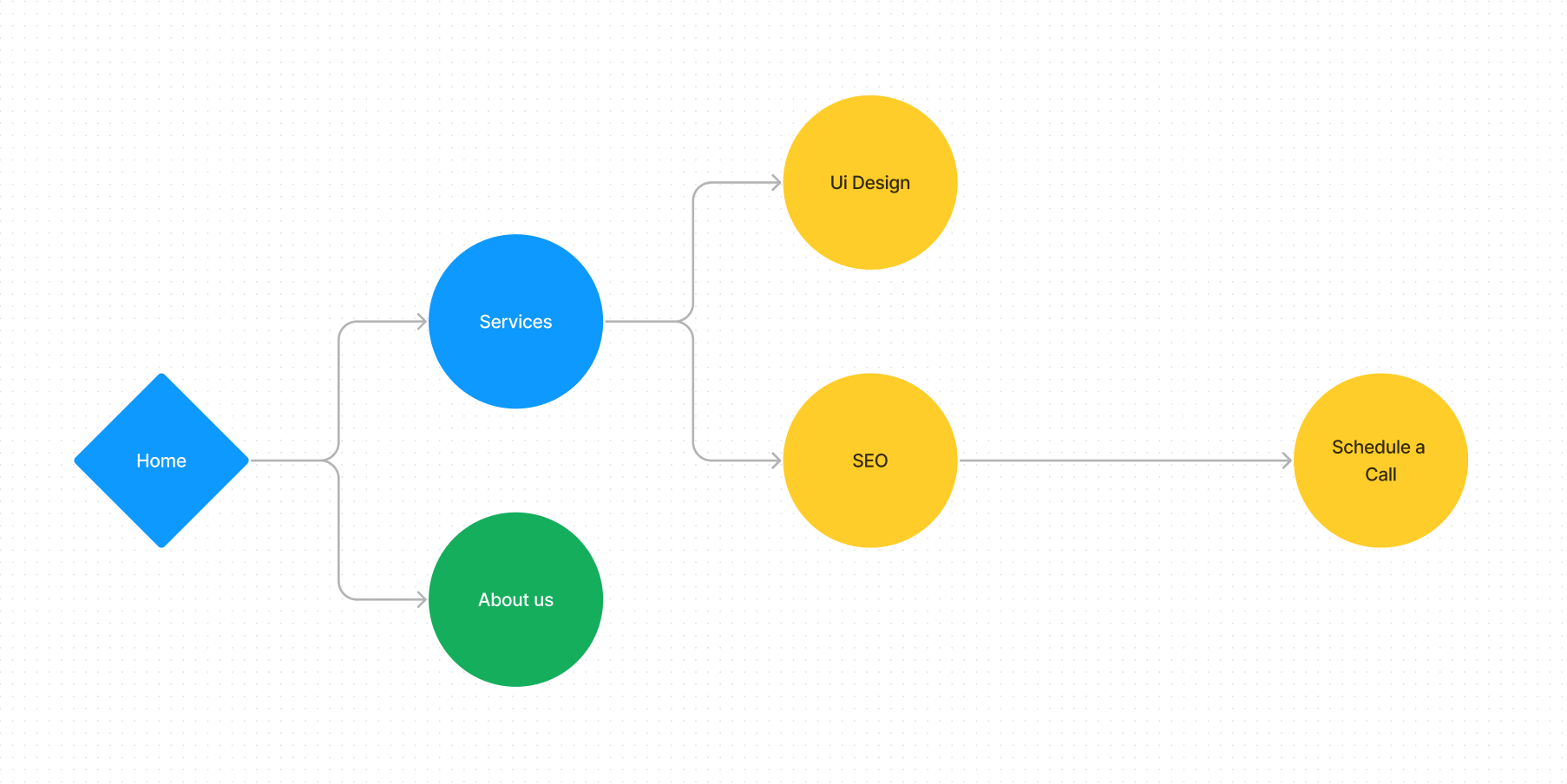
Remove most of the placeholder content and start renaming your pages. To create a connection between them just drag the center point to the new page. The end result should look something like this:

And there you have it, a user flow in Figma ready to be sent to the client or to the development team. Or to the designer that will be working on the user interface layout.
Conclusion
To summarize, use the Figjam tool within Figma to easily create user flows. It has templates you can just rename and it's really straightforward.
