How do I create a user flow diagram in Figma?

Figma is popular among UI and UX designers nowadays, so if you're focused on creating user flows and sitemaps then there's a great tool you can use called FigJam within Figma. It has free to use templates for a lot of user experience projects and you can easily create flows, roadmaps, and get a better image on how people are going to interact with your product.
How do I create a user flow diagram in Figma?
I've created a similar post a few weeks ago about sitemaps, you can check it below and it's really similar - if not identically on how you would be creating a user flow diagram:
How do I create a sitemap in Figma?
When you're prototyping user flows you're mainly interested in understanding what is your end user looking for and what's the most efficient way to get him to it. After that you can start on the UI phase and polish the visuals of your wireframes and page structure.
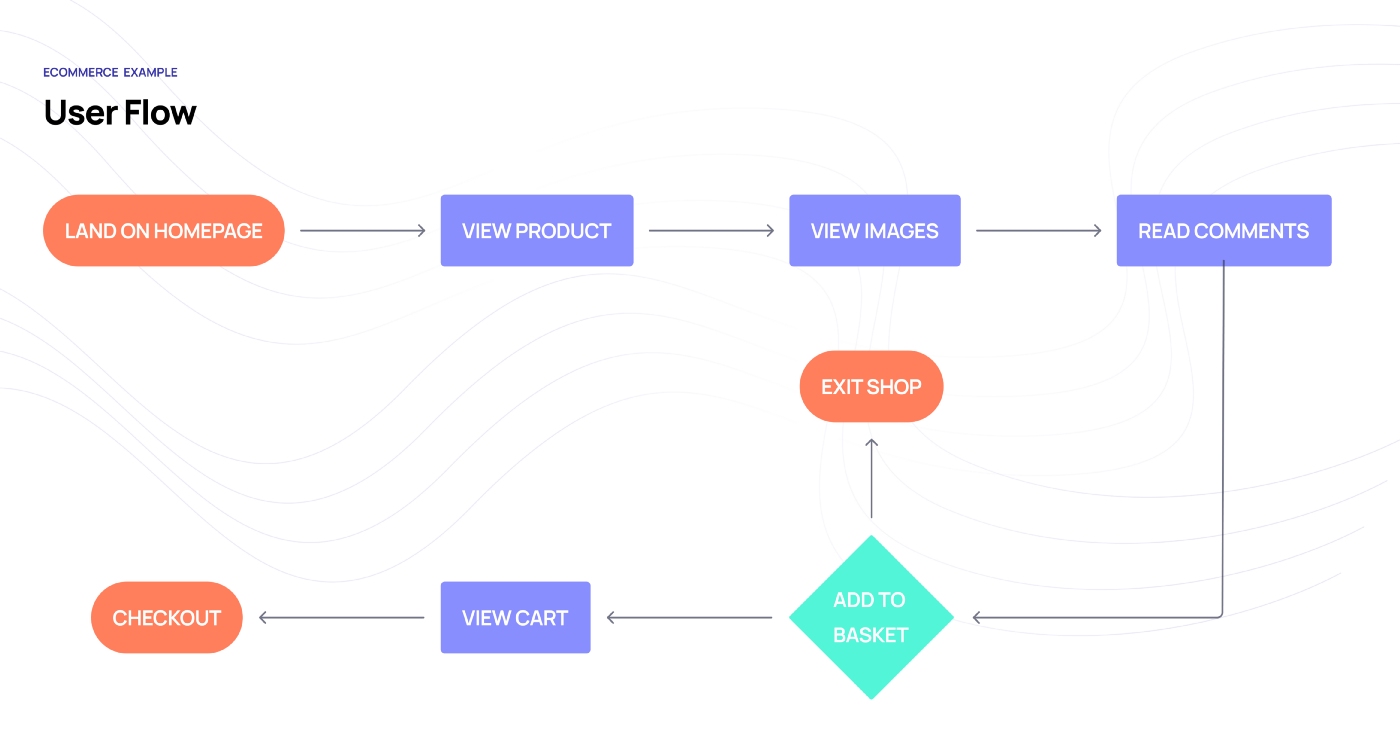
An user flow diagram would look something like this.
 Mind you this wasn't designed by me, but it's a small showcasing example on how a user flow usually looks like.
Mind you this wasn't designed by me, but it's a small showcasing example on how a user flow usually looks like.
User starts on the home page, after which he sees a featured product. Looks at the image, reads some comments and decides to add it to cart. After which he either abandons the purchase or goes to the cart page and initiates the checkout process.
To do this in Figma or FigJam is really easy. User flowing is pretty much creating boxes, naming them and drawing guide lines from one to another.
Don't quote me on this but it's usually the designers who charge by the hour that like to spend time doing these because nobody really use them but they look cool and take extra time to do which means extra billable hours.
