How to make dotted lines in Figma?

There are plenty of ways you can make dotted lines and borders in Figma. First you have to decide what you want to be dotted. After that just play around with the settings until you get the type of dots and spacing you want.
How to make dotted lines in Figma?
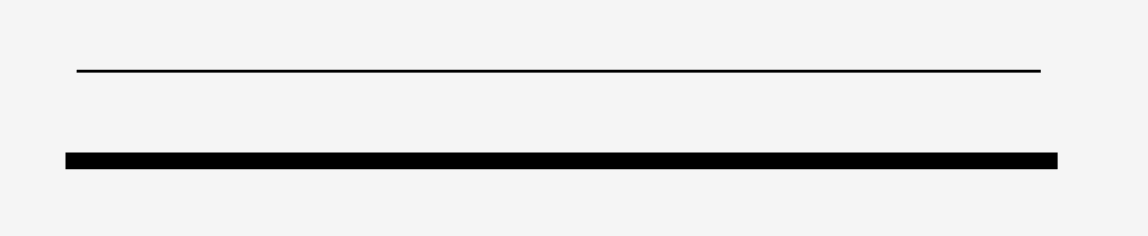
If you're looking to create a dotted line you can use either the Line tool or the Pen tool. They're both on the top bar left side. Your lines should look like this:

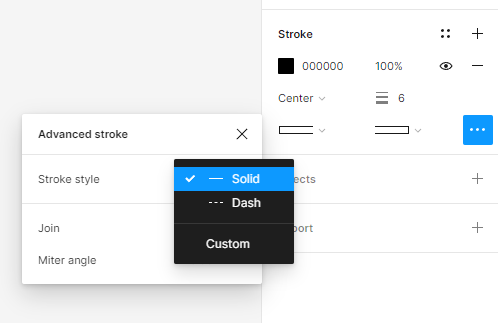
Now select one of them and on the right side you should see the stroke panel. Make sure your stroke size is bigger than one and click on Advanced stroke - it's the three dotted points icon.
After that you pick stroke style - dash or custom. If you're looking for just some simple dots you should go with dash and pick rounded corners and play around with the dash and gap variable until your dots are perfectly round.

If you want perfectly round circles you should know that you can use decimal numbers for the dashes. For my examples I went with 0.1 pixels dashes. It's not exactly perfect but it's definitely not noticeable to the regular user:

You can also play around with it and fix the first and last dot to be round in the same way.
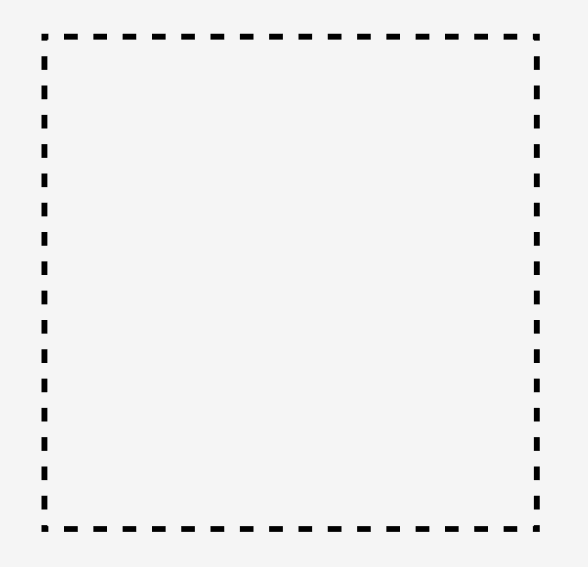
You can also do the same thing to a rectangle or any kind of shape you're able to add strokes to:
Conclusion
So, in short: you can add dotted lines and borders on anything you want in figma, just add a stroke of size bigger than 0px and customize the type of stroke you want. You can change the spacing and the roundness of it until you get perfectly dotted lines and borders. Good luck!
