How to Fade an image in Figma?

If you're looking to fade images in Figma you're going to have a bad time because there's really no tool for it.
You can easily fade colors to create gradients but you can't really make a lot of changes to uploaded images besides some blur and the usual image retouching settings ( brightness, contrast, tint, temperature, etc) which don't really help you fade.
How do I Fade an image in Figma?
Well, I'm glad you asked because we're about to fade this pizza image that's currently placed on top of a black background:

First thing you're going to do is you're going to create a square that is going to have the same background color as our main background and you're going to place it on top of the pizza image. (If your background is an image then this tutorial isn't for you)
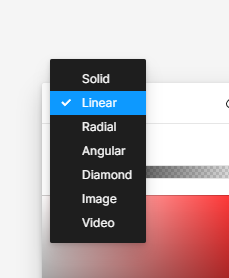
After that you're going to select the square and go to fill color and change it from solid to linear:

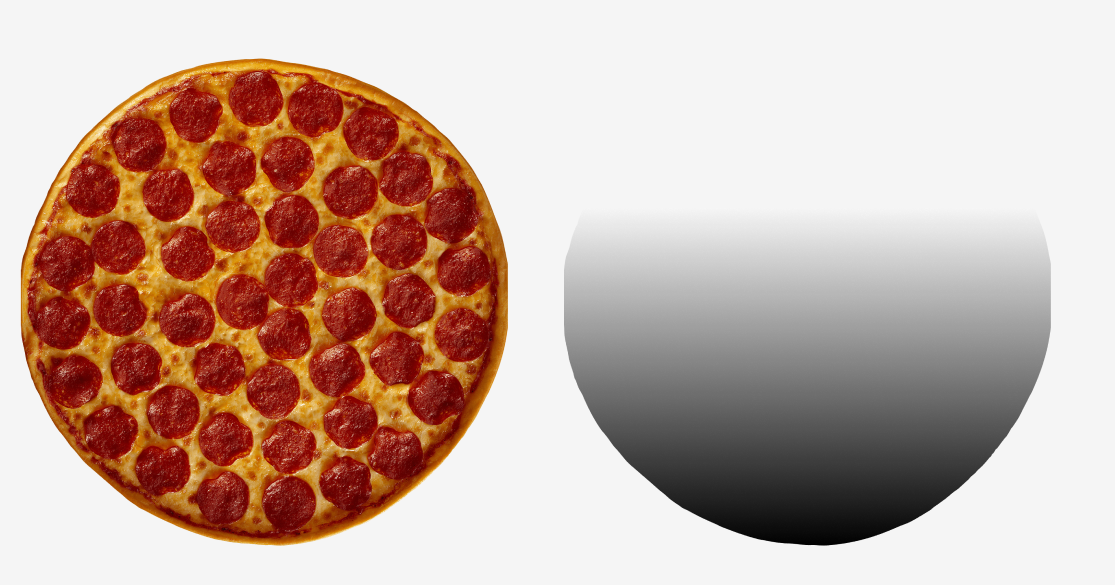
Then you are going to select the second point color and drag the opacity all the way to 100% after which you will select the first point of color and drag down the opacity until you get a gradient style that looks nice. In my case the end result looks something like this:

After that just select both the pizza and the gradient on top of it and duplicate them. Pick the first one and select the Use as Mask or CTRL + ALT + M. This will take your gradient and will only apply it on the image, in my example I'm using a PNG so the image will get cropped like the pizza's edges.

Now drag the gradient on top of the pizza so that it's perfectly aligned and group them. Once you're happy with the gradient color you're good to export it. In my case I changed the fade to white because the background of my website is white. Now here's how it looks like after export:

Edit: Simply select both layers, right click on them and Use as Mask to apply the gradient fade onto the image.
Outdated: (Unfortunately fading this way only works where you have a solid color background. If you're using gradients or images as background then there's not really an easy way to do it)
So, in short how to fade images?
You upload your image, you put a square on top of it, you gradient the square and drop the opacity to 0 on one end. Then you duplicate them and mask the square to the image if you're using a PNG. After that just group both the image and gradient and you're good to export.
Good luck, hope you'll be fading all kinds of images in Figma because nobody's going to be able to stop you. And while you're at it be sure to check my other Figma tips and tricks:
