How Do I Crop an Image in Figma?

Cropping images can be an important part of graphic design, especially when it comes to web design. Figma is a popular online design application that allows you to create, collaborate, and share designs with others. But does Figma let you crop images? Let’s find out!
How Do I Crop an Image in Figma?
Here’s what you need to do:
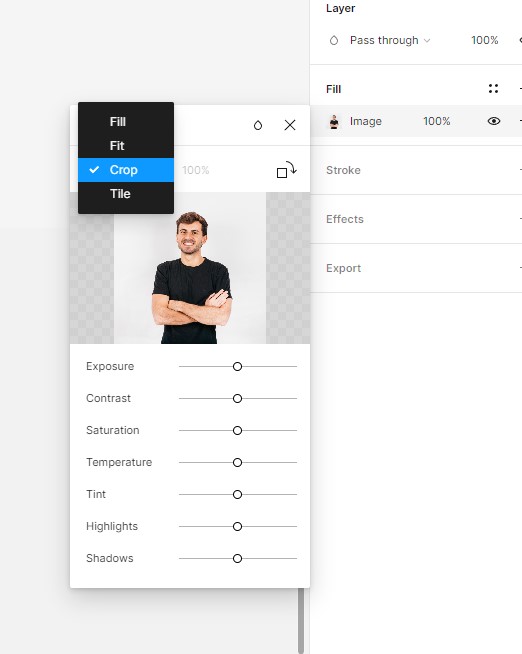
First, select your image. Then on the right panel go to Fill and click on the image icon.
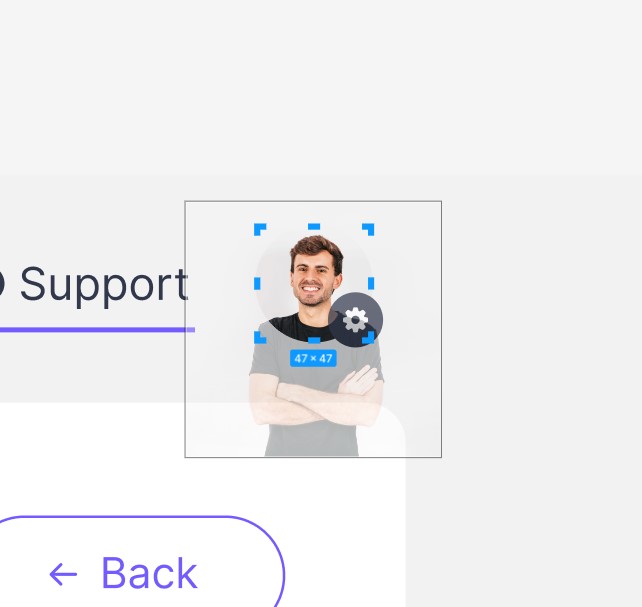
By default the popup option will be on Fill. Change it to Crop and then start dragging the edges of your image to overflow the shape overlay it's placed into.

Notice the image below with the man is bigger than the actual circle is into? Anything outside the circle gets cropped out.

And that's it.
Conclusion
In conclusion, Figma lets you crop images with ease. All you have to do is select the image, go to Fill and change the default size to Crop and then start playing with the size until certain parts get cropped.
