How Do You Make a Scrolling Effect in Figma?

If you’re looking to create a unique scrolling effect in Figma, you’re in luck! You can now easily create scroll and mouse movement animations using a plugin called Parallax. Parallax allows you to create realistic scrolling and mouse movement effects with just a few clicks. This plugin is an excellent choice for creating eye-catching and attention-grabbing designs.
So How Do You Make a Scrolling Effect in Figma?
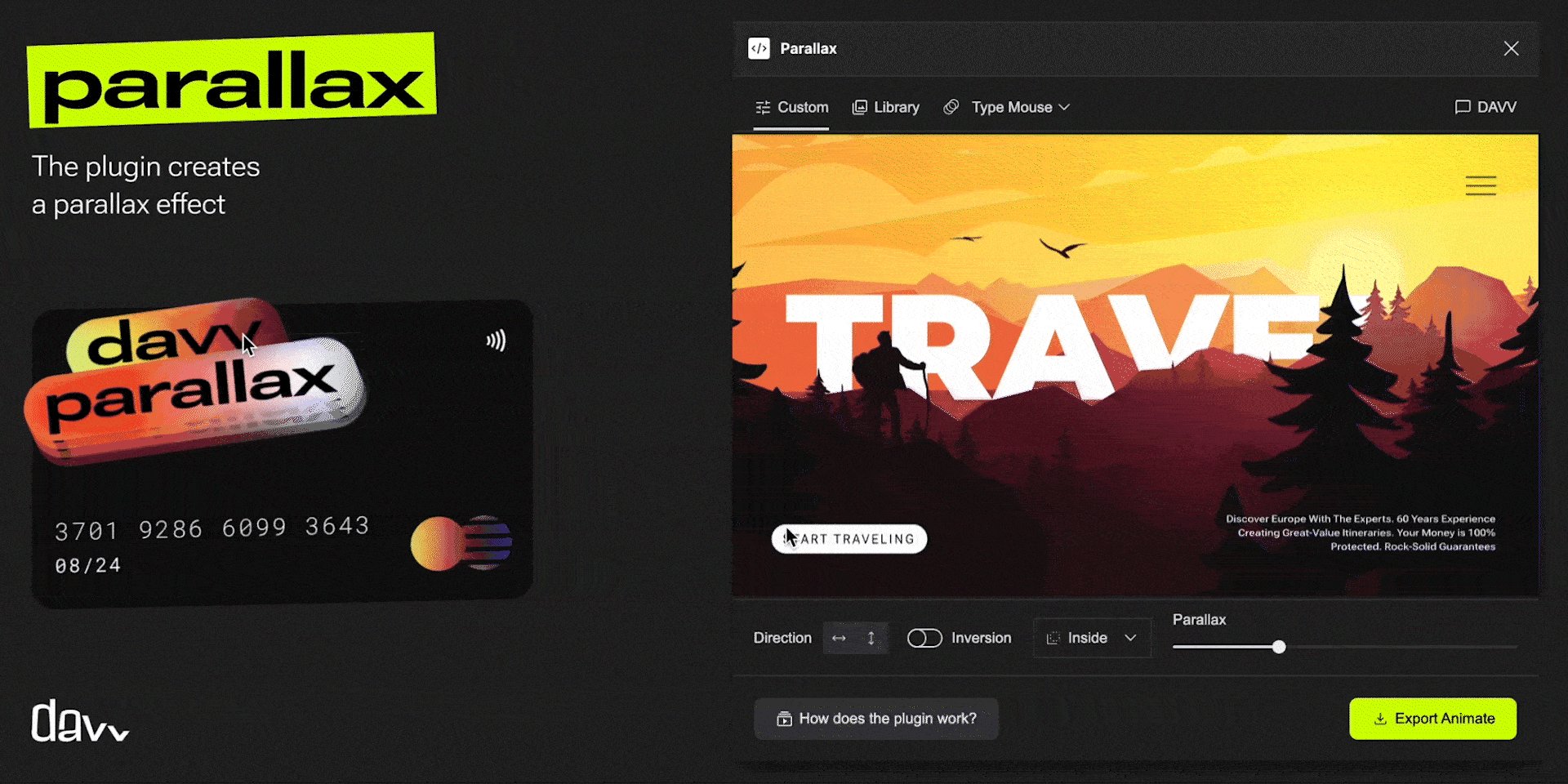
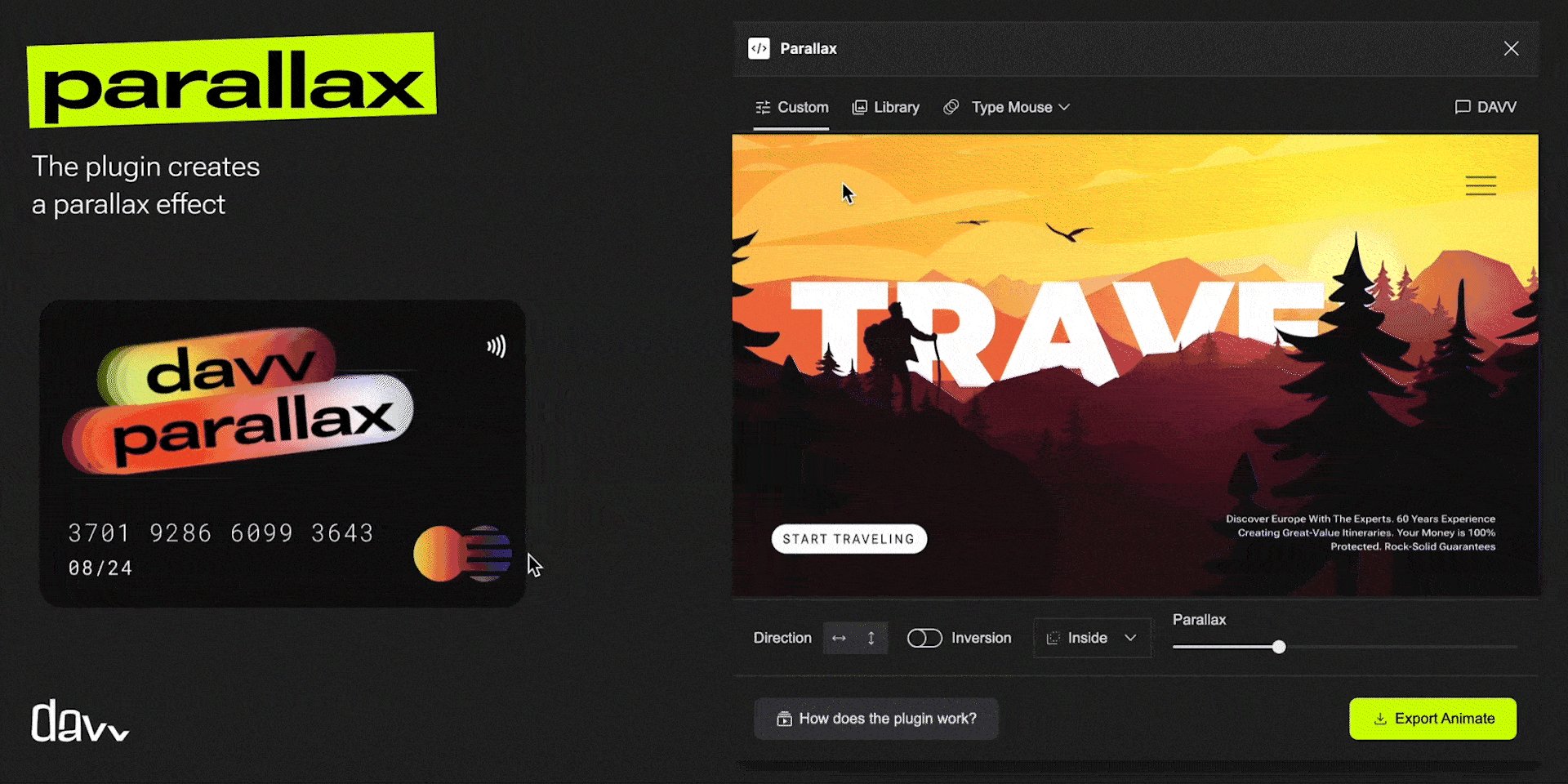
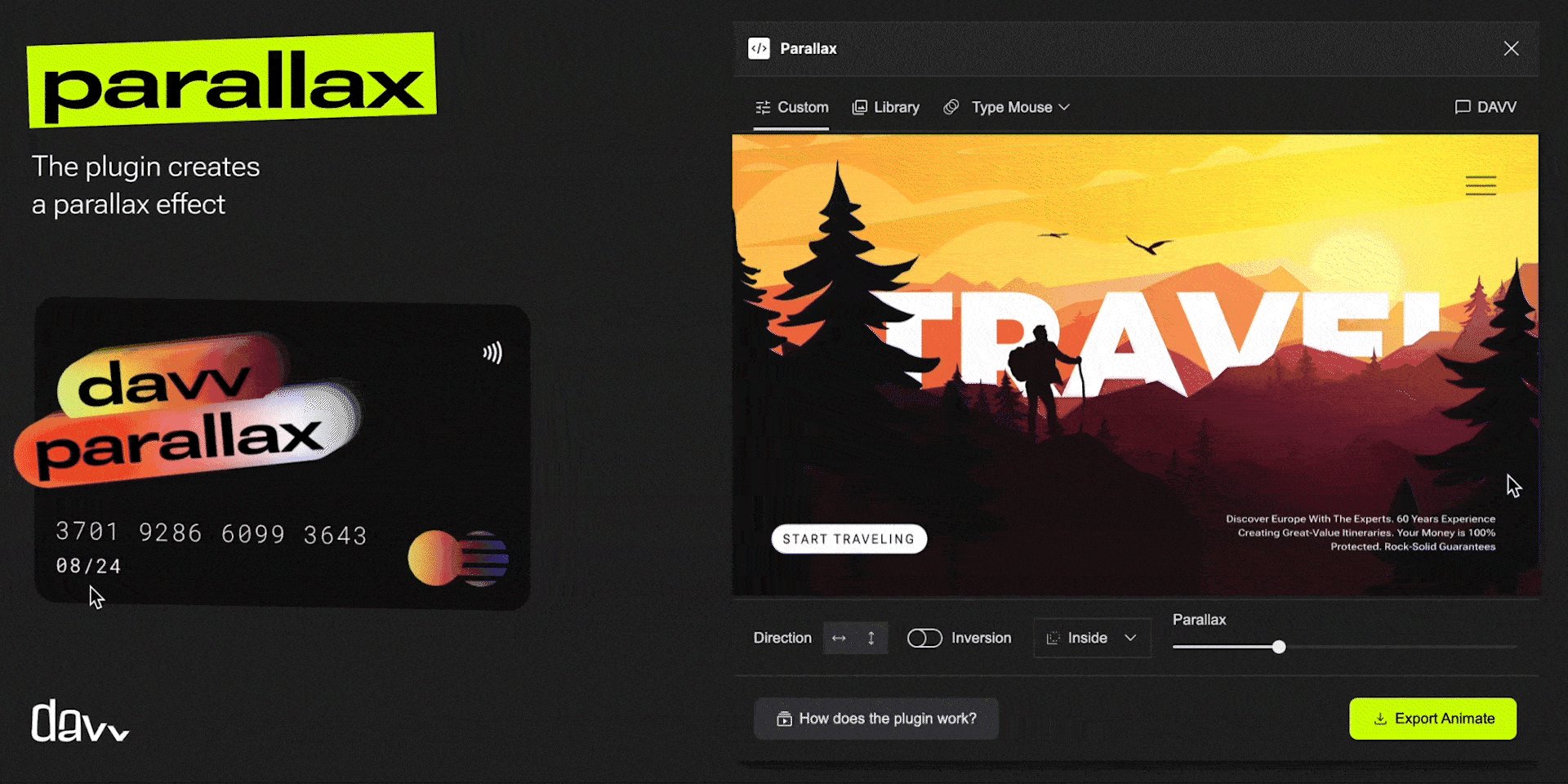
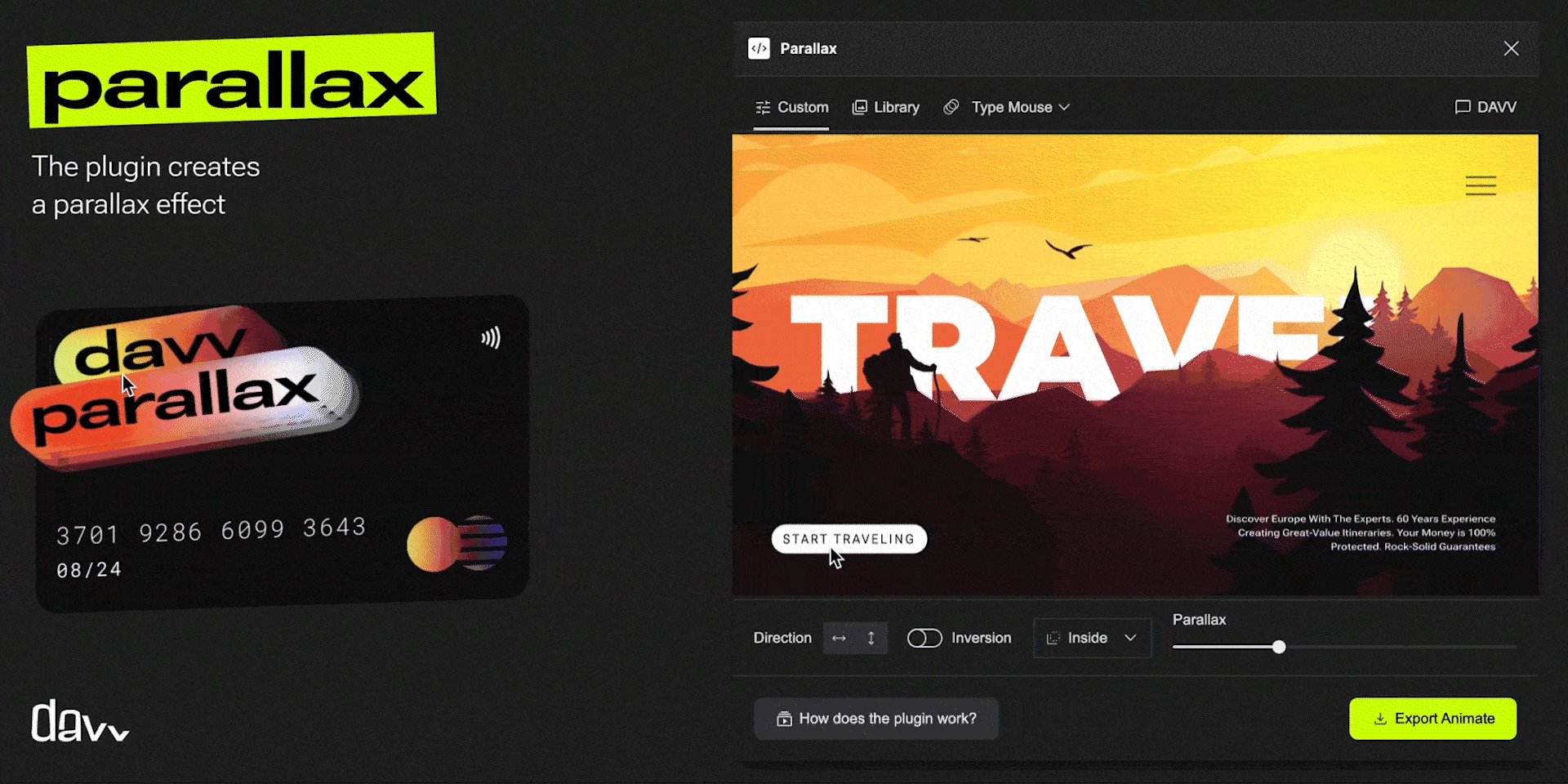
All you have to do is find the plugin and run it (we've linked it below). After that you'll be able to access the plugin’s settings in the plugins menu. You can then tweak the settings to get the scrolling effect you’re looking for - there are plenty of options.
Once you’ve configured the plugin settings, you can start creating your scrolling effect. To do this, first select the layer you want to animate.
Then, select the Parallax option from the plugin menu and adjust the settings to create the effect. You can also add additional layers to create a more complex animation.
Once you're done you can preview your scrolling effect by selecting the “Preview” button from the plugin menu. This will give you an idea of how your scrolling effect will look like before you export it as either HTML, SVG or GIF.
Using the Parallax plugin, you can easily create a unique scrolling effect for your Figma designs. This plugin is an excellent choice for creating realistic and eye-catching animations that will definitely impress your clients.
With a few simple steps, you can get your scrolling effect up and running in no time.