How Do You Check Contrast In Figma?

If you’re a web designer, you know the importance of contrast when it comes to design. Contrast tests are an important part of creating a website that looks great and is easy to read.
A contrast test is a method used to determine if the contrast between two elements is legible. This could be between two colors, typefaces, shapes, or other elements. It’s important to have good contrast in web design, as it helps guide the user’s eyes and helps them understand the content. Poor contrast can lead to confusion and a poor user experience.
How Do You Check Contrast In Figma?
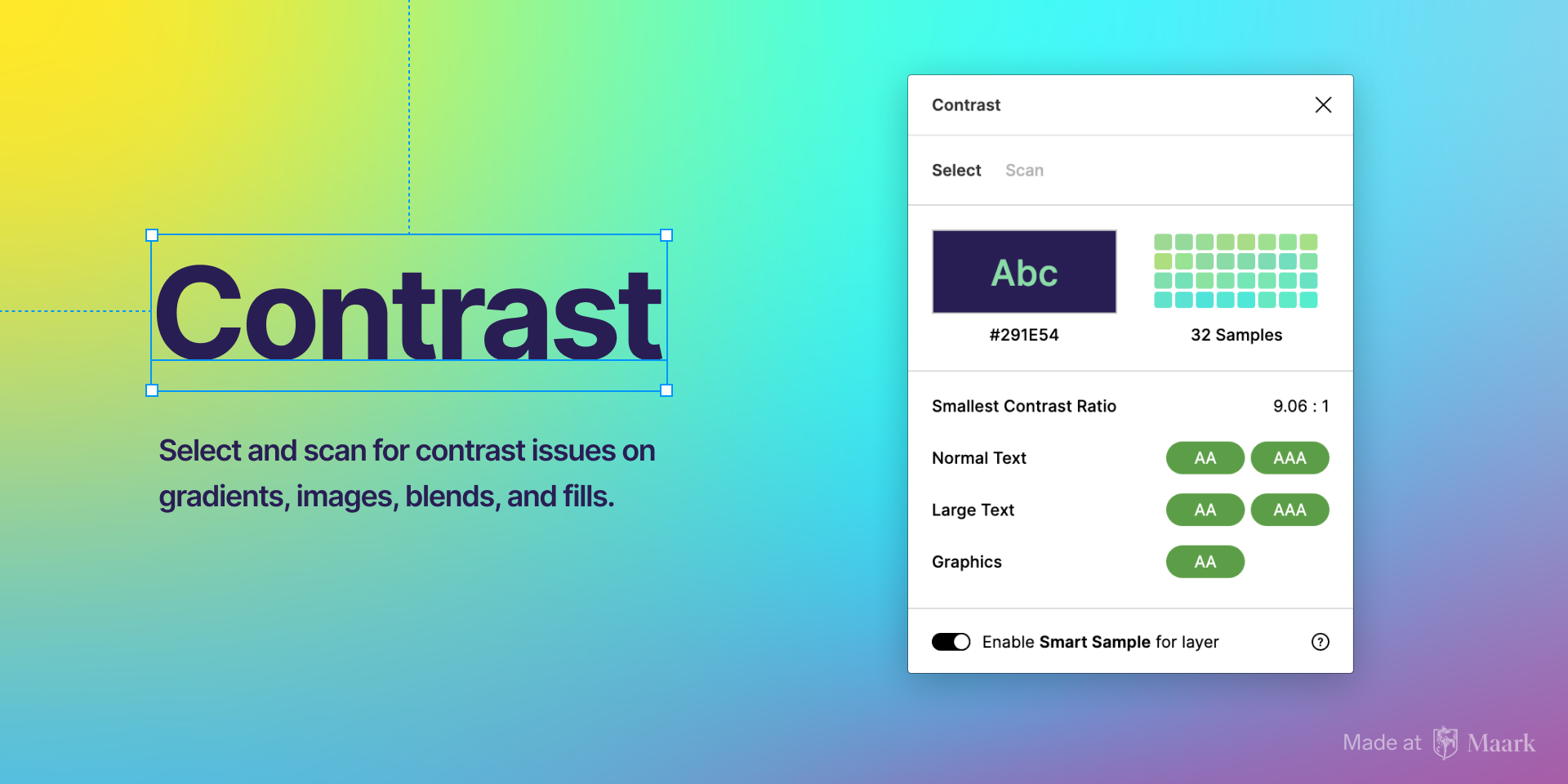
If you’re using Figma to design your website, you can use a plugin called Contrast to check automatically if your wireframes contain colors at a legible contrast ratio. All you have to do is run the plugin, select the two elements you want to test, and the plugin will let you know if they pass the contrast test.
Conclusion
Contrast tests are an important part of web design, as they help ensure that your website looks great and is easy to read. With Figma, you can use the Contrast plugin to quickly and easily check if your elements have a legible contrast ratio.