How do I generate CSS in Figma?

If you're new to Figma and are maybe trying to export CSS code for you developer so that he can implement your design into a web page you're probably looking for a way to see the code of your layers.
How do I generate CSS in Figma?
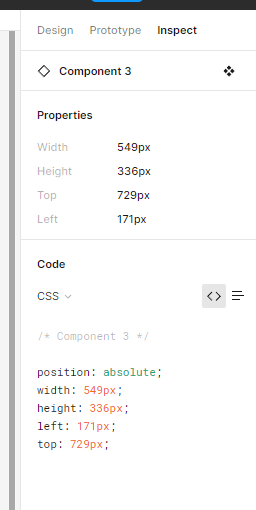
Well, you can see the css of a certain layer in Figma, you just have to select it then go to inspect and you'll be able to see your code:

The problem is that this code is pretty much useless. It shows absolute positions which cannot be used on a live page because it won't be responsive. To be honest I don't see any real use for the CSS tool. No real developer is ever going to use it.
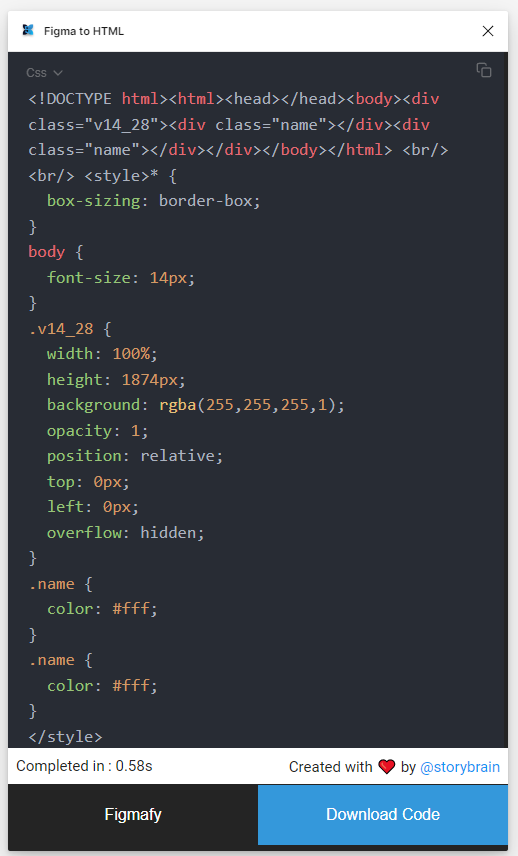
A better way to do it is to use a plugin called Figma to HTML. It has a dropdown from where you can show just the CSS code.

This plugin works better than the included tool because it transforms the whole page to a web page. But, again the design won't be responsive, so I'm not sure how useful the actual CSS is going to be.
I guess you could try to create breakpoints and see if the plugin can actually combine the wireframes but I didn't test it and I don't really think it would realistically going to work.
The CSS code would be useful for a developer to copy colors from, gradients and similar stuff but other than that generating and using it doesn't realistically make sense.
In short, there is both a tool in Figma where you'll be able to copy CSS code from or you can use a plugin to export whole wireframes to get the CSS from. But exporting code doesn't really work if you're hoping to just copy paste the design file into an actual web page. You'll have to get an actual developer to code it properly.
