How Do I Export A Design From Figma?

How Do I Export A Design From Figma?
To start, select the wireframe you wish to export by clicking on it. Then, go to the top menu bar and click on 'File' and then 'Export'.
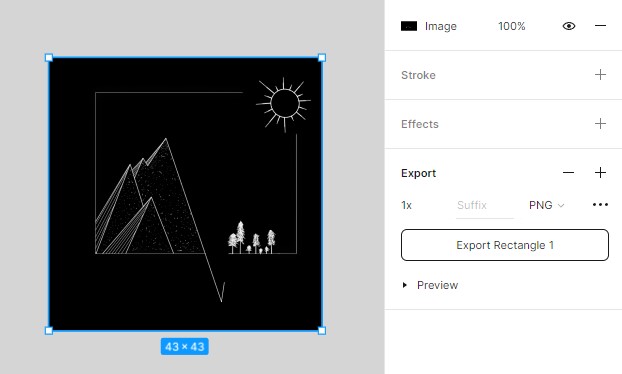
Or select your layer and on the sidebar you should see Export options.

You'll be presented with a range of options to choose from. Select the type of file you wish to export your design as (PNG, JPG, SVG or PDF). You can also select the scale of your exported design. Finally, click on the 'Export' button and your design will be exported as the selected file type.
What Are The Difference Between PNG, JPG, SVG and PDF Files?
PNG files are great for web design and digital art. They are lossless, meaning they don't lose any quality when compressed. They also support transparency.
JPG files are best for photographs and images with lots of colors. They are lossy, meaning they lose quality when compressed. They don't support transparency.
SVG files are best for logos and icons. They are vector files, meaning they can be resized without losing quality. They also support transparency.
PDF files are best for documents and presentations. They are great for printing, as they maintain the exact layout of the original design. They don't support transparency.
Conclusion
Exporting a design from Figma is straightforward - just select the layer, go to export options on the sidebar, choose the file type and click 'Export'.
The most popular file types for exporting designs are PNG, JPG, SVG and PDF. Each has its own unique set of benefits and drawbacks, so it's important to understand which is best for your project.
