How do I do Neumorphism in Figma?

Neumorphism is a design style cararacterized by soft look and light, with pastel colors and low contrast. It's close related to minimalism but it gives a 3d look to 2d elements. To create it you have to play around with highlights and shadows a lot.
How do I do Neumorphism in Figma?
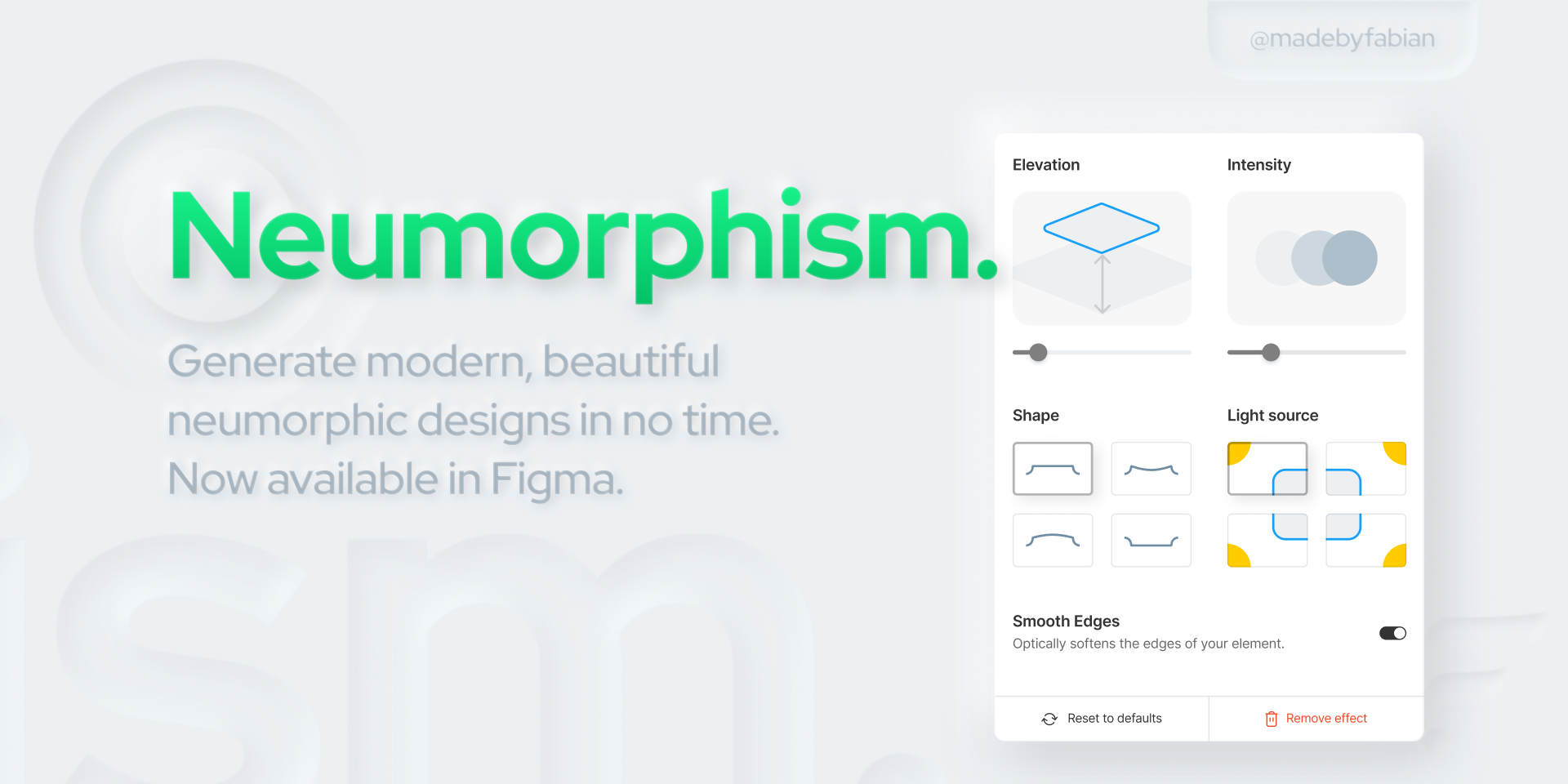
You could manually try to do it or you can simply just use a 3rd party community made plugin called Neumorphism. Click the image below to try it out:
It's really easy to use just select your layer and play with the settings until you get something that looks nice.
That being said, there's a few things to keep in mind when trying to design Neumorphism. Here's a list of tricks that will help create the 3d depth and look more real:
- background layer and the neumorphed layer should always have the same color
- text should have the same color too but you could add a bit of contrast once it's done to create a bit of contrast for legibility
- Neumorphism doesn't really work with complete white or complete black. Because there need to be shadows which use colors slightly darker and highlights which use colors lightly lighter it won't be able to properly work since there's no color darker than complete black and no lighter color than complete white
Also another big part of Neumorphism is to work on the edges of your layer to smooth it out. There's a toggle setting in the plugin that does a good job.
Conclusion
To summarize, if you're looking to implement Neumorphism in Figma your best bet is to use a plugin called Neumorhpism. It works really well and it's really easy to use.