How do I do 3D design in Figma?

Figma is a web design and prototyping tool made and used especially by UI/UX designers. It has become increasingly popular in the last few years and it has gotten to a point where it's considered an industry standard tool.
Unfortunately Figma was never meant to be used for 3D content so it doesn't really have any tools to support it. But the good news is that there's a large community behind the platform that build awesome tools which can enable you to do 3D content.
How do I do 3D design in Figma?
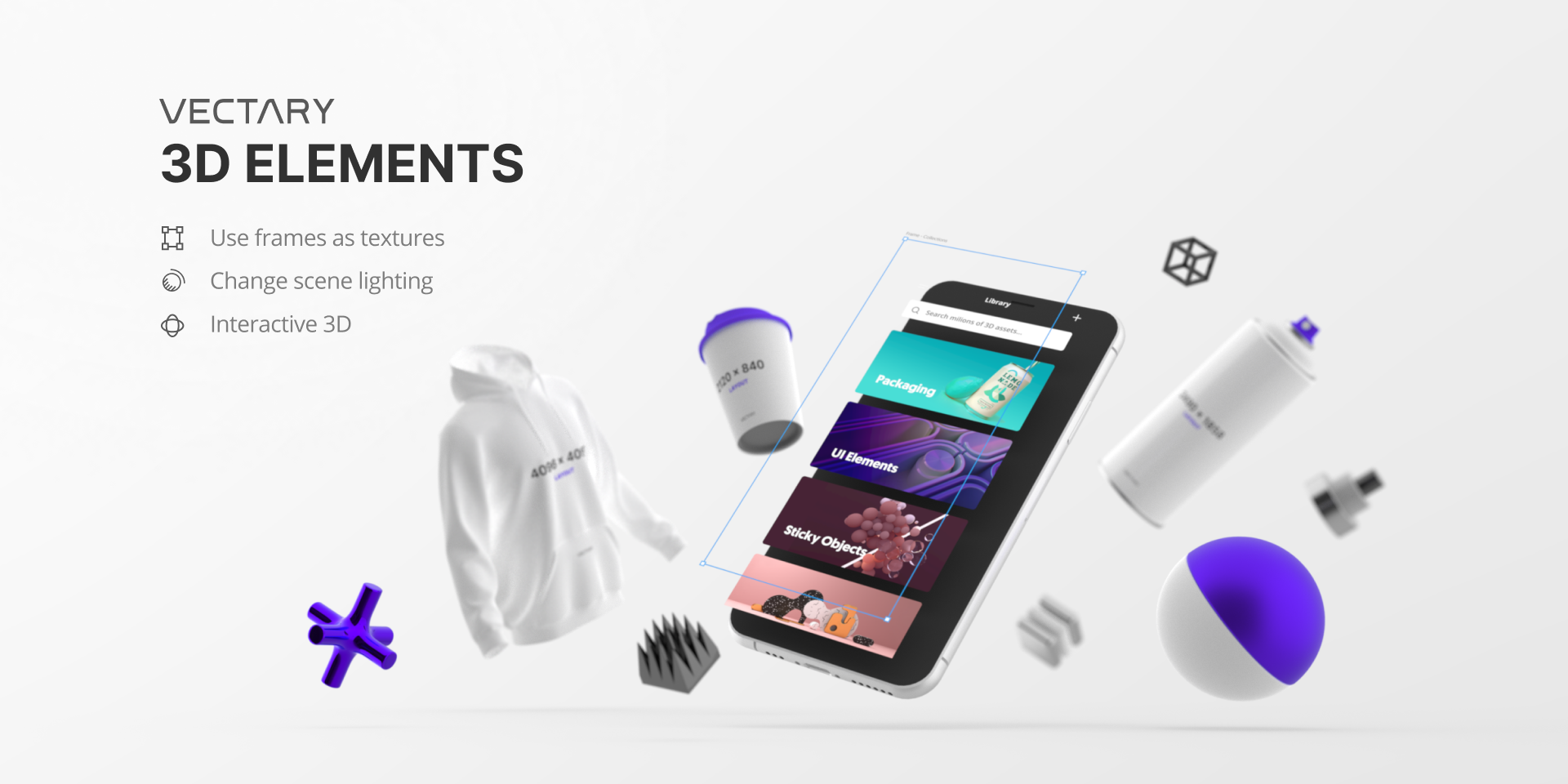
Vectary is one of these cool plugins which enables you to use mockups and 3d elements to integrate in your original design:
It has smart device mockups, abstract shapes you can use around your web design layout to give a parallax effect and a depth perspective.
Also it offers a few settings so that you're able to change the lighting source and intensity and you can even add shadows to your layers. Unfortunately the library is relatively small so there's not a lot of mockups to chose from.
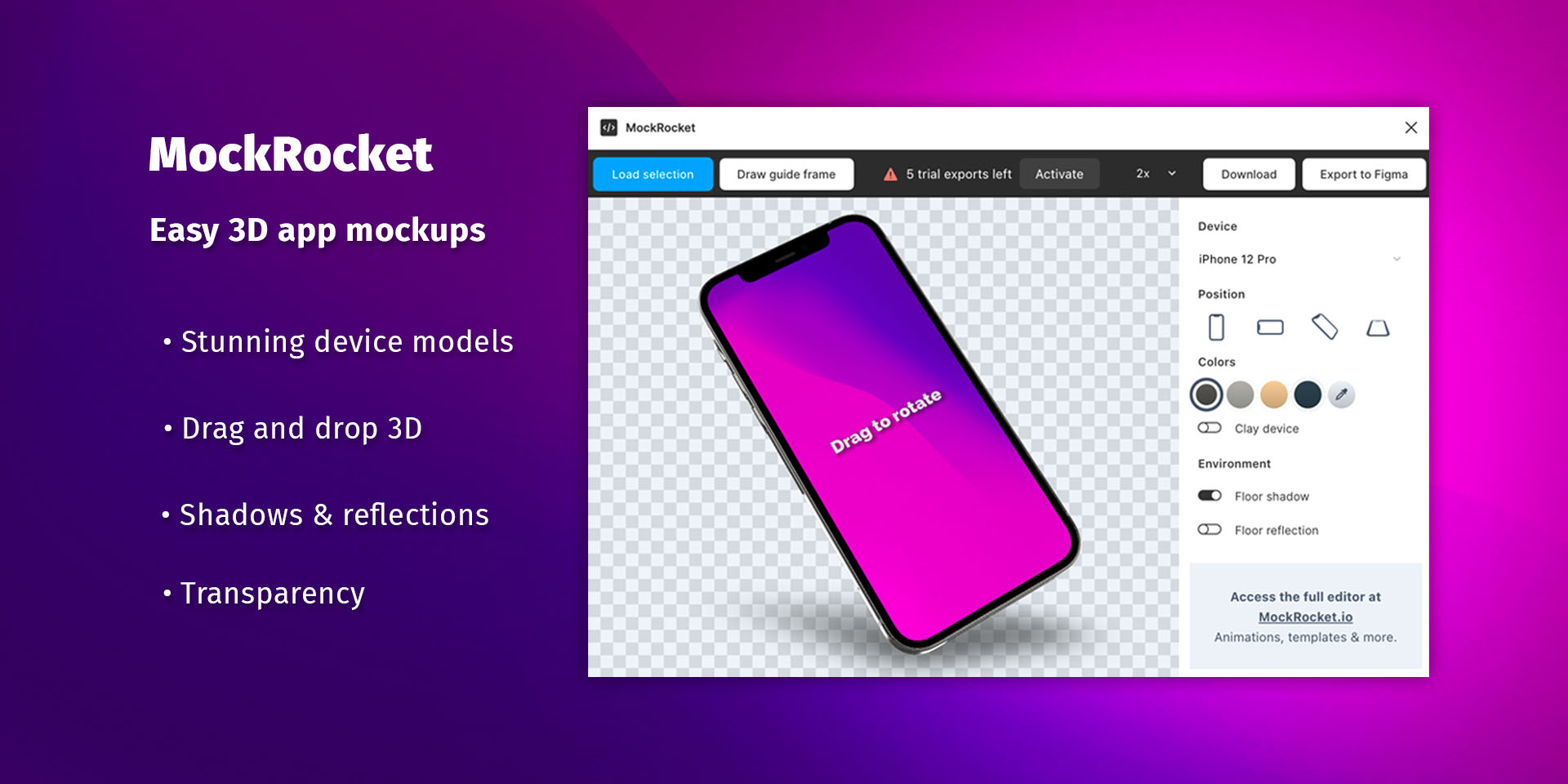
Another tool that does the same thing is called MockRocket
The bad part about this plugin is that the free version only lets you use up to 10 mockups which is not that much.
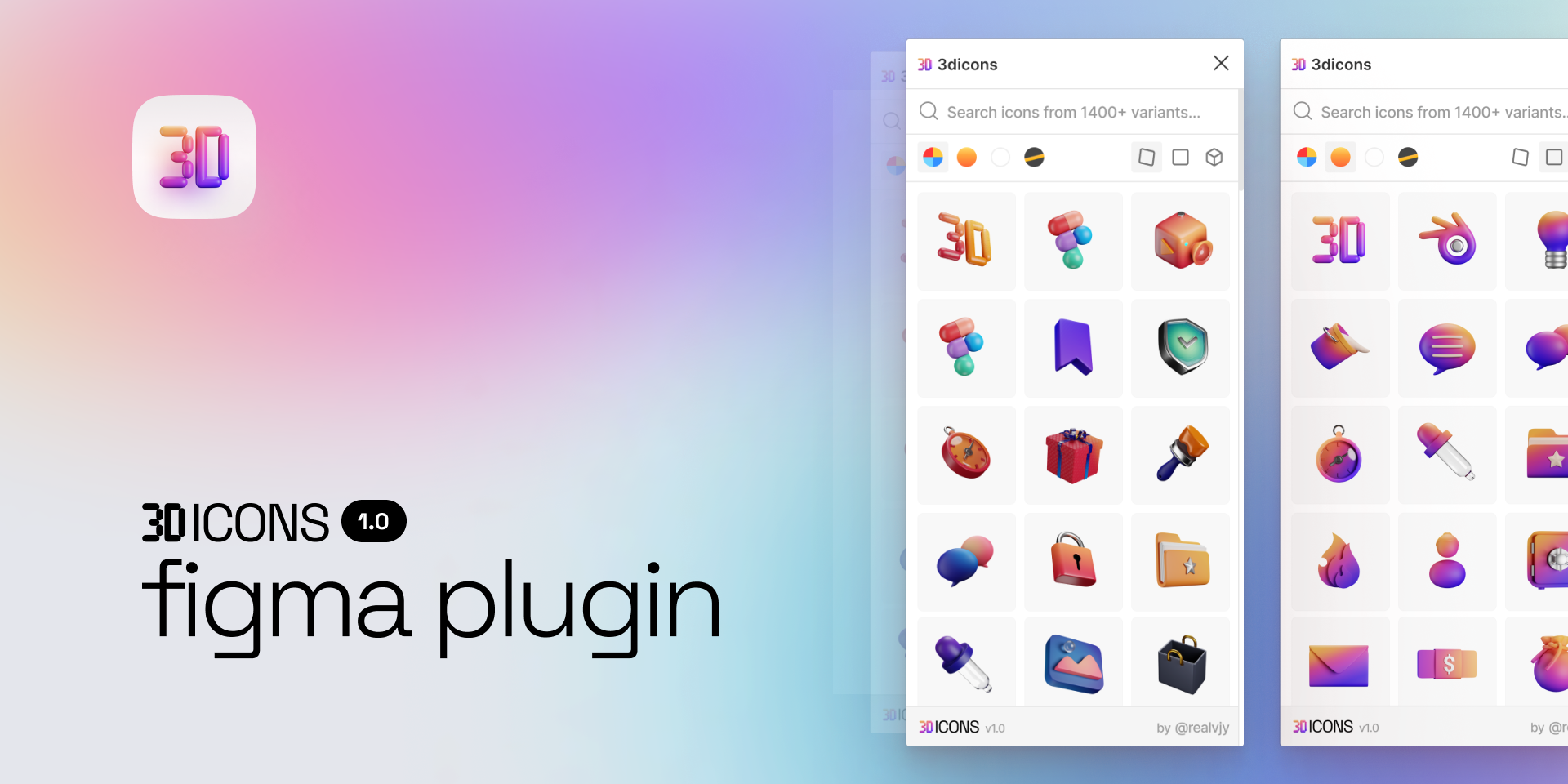
For 3D icons there's a plugin called 3dicons
It's an open source library with over 1400 icons to chose from. It gives you filtering options for perspective and colors.
Unfortunately with 3d content as opposed to SVGs you can't really customize the colors once your icons are placed - so you're stuck with the color scheme used in the original 3d elements.
Nevertheless it's still a great source for 3d content and designs in Figma.
Conclusion
To summarize, the only way you're able to get 3d content in Figma is if you use plugins which import them as PNGs that usually give you a few settings to chose from such as lights, shadows or minor color variations.
Figma doesn't inherently support or offer 3d design tools.