How can I add Google map in Figma?

If you're looking to integrate maps in your Figma files - first of all you need to know what style you're looking after. If you're looking for default Google map places then you can just screenshot your screen on Maps.
If on the other hand you're looking to customize the visual style of your map you can use a website called Snazzy Maps which basically lets you customize google maps. Once you're done customizing it you can screenshot it and paste it on Figma.
How can I add Google map in Figma?
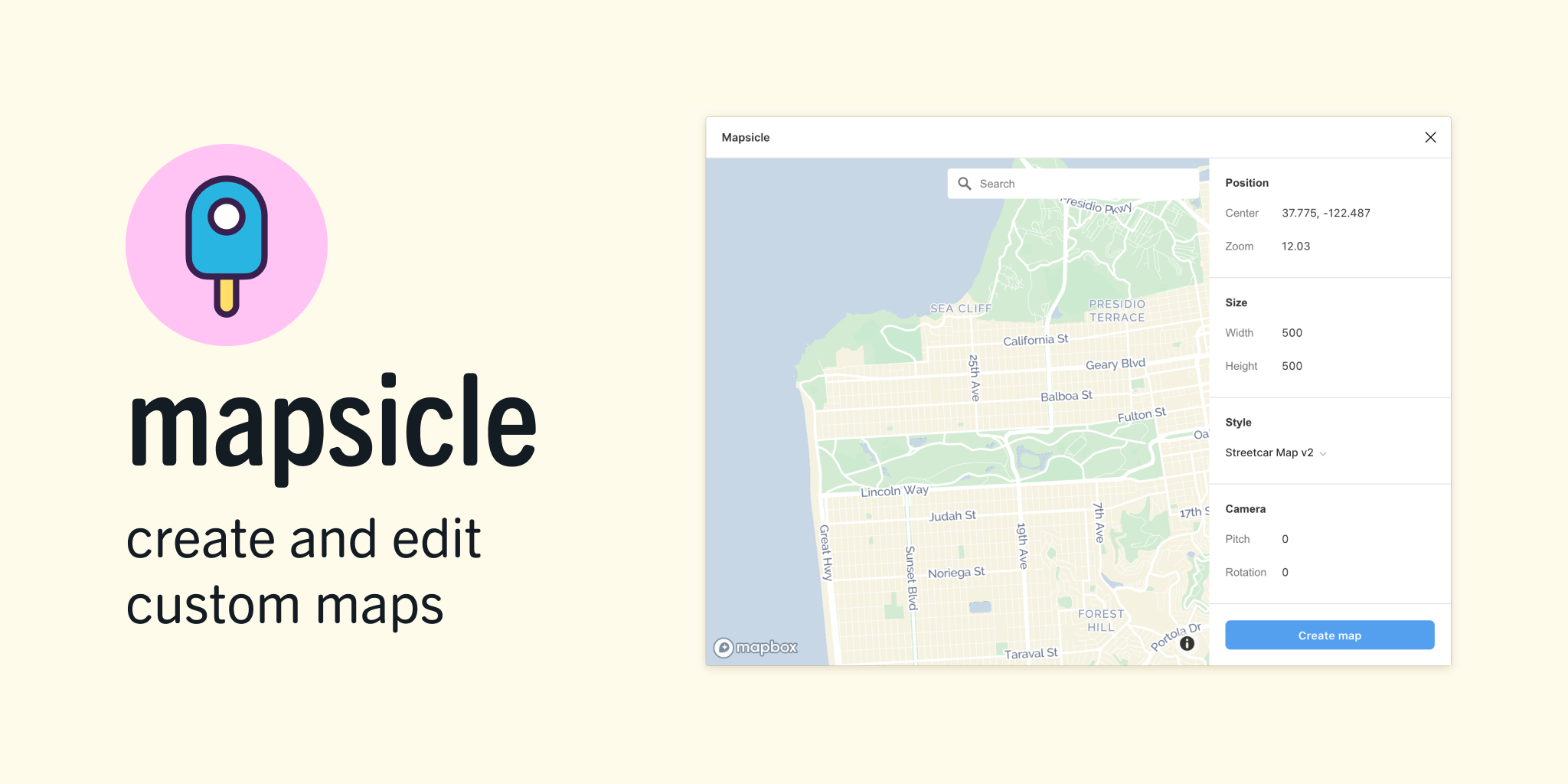
Another way to do it is to use a plugin called Mapsicle:
It pretty much does the same exact thing you were doing: just taking screenshots of actual google maps and pasting it in your wireframe.
Another more complicated alternative but one which gets you SVG files is Maperitive. Using it will let you get a google map in a vector format - which means you will be able to completely customize it in Figma. You can change the color scheme, the style, you can even edit the actual map points.
In conclusion, the easiest way to get a map into your Figma project is to use a plugin called mapsicle. Or you can just manually take screenshots of the Google Map website.
Finally if you need SVGs or vector files to fully customize your layout you can use a website called Maperitive which is open source.