How Do You Make an Isometric Figma?

Isometric illustrations are a form of graphic design that is based on the principles of isometric projection. This projection is a type of graphical representation of three-dimensional objects.
It uses three lines of equal length to represent all three axes of a 3D object, creating a flat image that appears to have 3D depth. This type of illustration is most commonly used in architecture, engineering, and game development.
How Do You Make an Isometric Figma?
While Figma is not a 3D tool and you can’t rotate layers in a 3D perspective, you can still create isometric illustrations with the help of a community-made plugin or by using pre-made 3D isometric icons packs.
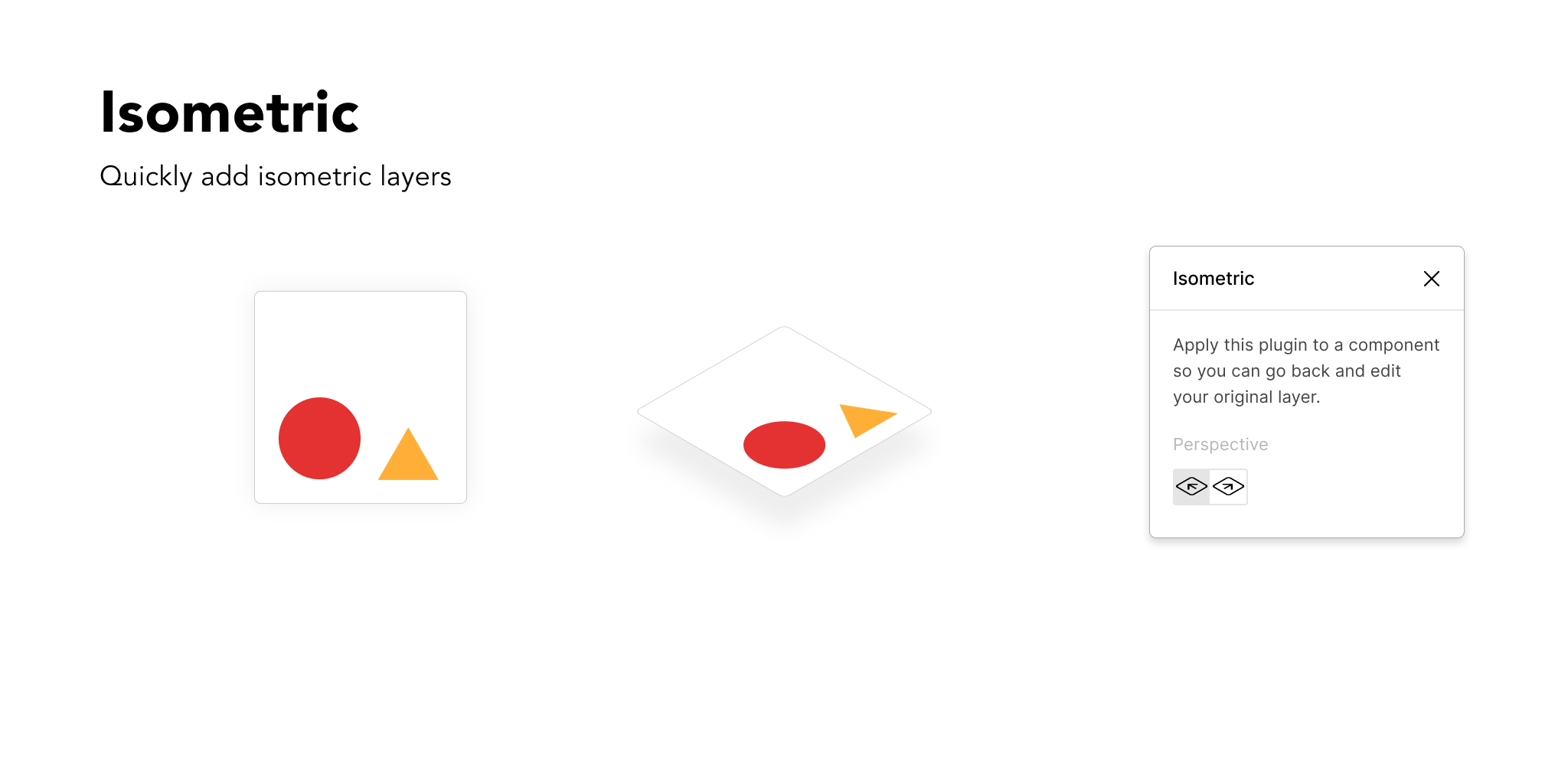
The Figma plugin Isometric allows you to create isometric elements such as cubes, pyramids, and other shapes quickly and easily. You can also use the plugin to create isometric backgrounds, logos, and other graphics.
The plugin works by using a “grid” to create the 3D shapes. It also has an easy-to-use interface that allows you to adjust the perspective, angles, and sizes of the shapes. You can also save your isometric creations as Figma “components” for later use.
If you’d rather use pre-made 3D isometric icons packs, there are plenty of resources available online, like the one below:
Conclusion
Figma users can create their own isometric designs with the help of a community-made plugin or by using pre-made 3D isometric icon packs. Whatever method you choose, isometric illustrations are sure to give your designs a professional and realistic look.