How do I get SVG code from Figma?

Figma gives you the option to export layers or wireframes as SVG files.
SVG is a file format that works with vectors, this means that you can scale your design to increase its size or decrease it however much you want - it will be sharp and non pixelated.
The problem is if you're looking to export a whole wireframe and you're using images - they'll get converted to base64 to be able to get exported into the svg file - and sure, it's going to load just fine but it won't scale. The image resolution will stay the same so it's something to keep in mind.
How do I get SVG code from Figma?
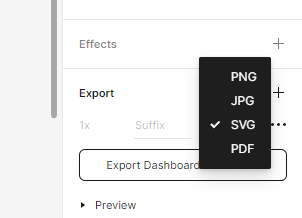
First you're going to select the layers or the wireframes and export them as SVG file, there's an option to do so on the bottom right panel.

Once you've picked the name and the destination for your file go to the destination folder of your SVG, right click and edit in Notepad.
This is going to open a Notepad file with all the SVG code of your design.
As a general rule most developers will be using icons as SVGs. Frankly I don't really see no usecase or point in exporting a whole wireframe as SVG. But anyway, this was a short post on how to get SVG code from Figma.
