Can You Add Padding in Figma?

Padding in web design refers to the space between the content and the edge of an element. It provides breathing room and helps create a visually appealing layout by adding space around an element.
Can You Add Padding in Figma?
Yes, you can add padding in Figma to create well-spaced designs. Here's a step-by-step guide on how to do it:
- Select your layer: To add padding to an element in Figma, start by selecting the layer you want to modify. This can be a shape, text, or any other component within your design.
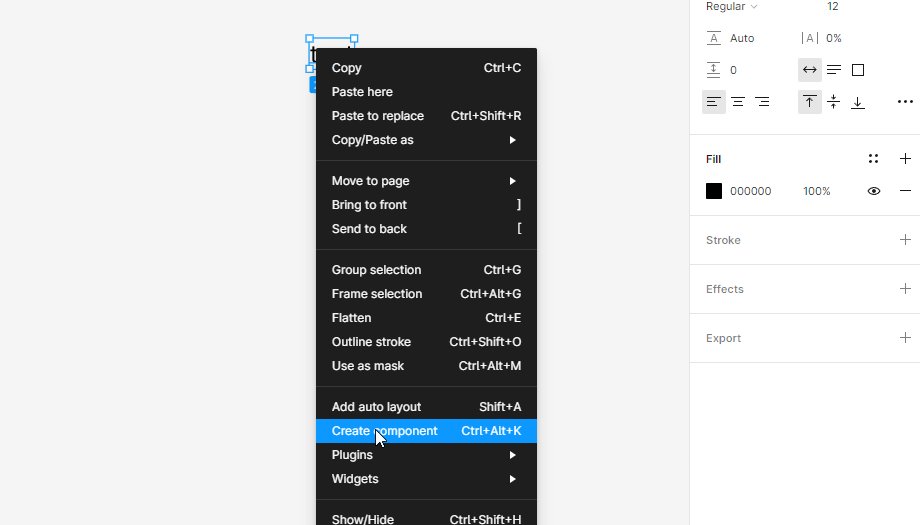
- Convert it to a component: Once you've selected the layer, convert it to a component. Right-click on the layer and choose the "Create Component" option. This allows you to apply consistent changes across multiple instances of the component.
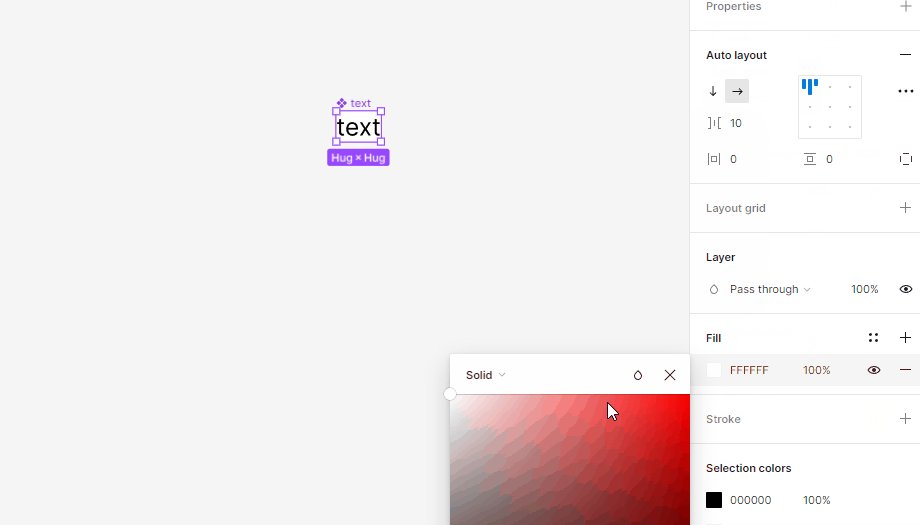
- Add auto layout: With the component selected, navigate to the right-hand panel and click on the "Layout" tab. Enable the "Auto Layout" option. Auto Layout helps maintain the integrity of the design when adjusting padding and other properties. Or right click and select auto layout.
- Add background color: Next, you can add a background color to your component. This step is optional but can enhance the visual representation of the padding. Choose a suitable color from the fill options and apply it to your component.
- Adjust padding: In the "Layout" tab of the right-hand panel, you'll find options to adjust the padding. You can add vertical and horizontal padding values to create the desired spacing around your component. Experiment with different values until you achieve the desired result.

Conclusion
Figma provides a straightforward way to add padding to your layers. By converting layers into components and utilizing the auto layout feature, you can easily create well-spaced elements that can be reused globally on the rest of the project.
