Can You Make SVG in Figma?

What are SVG files?
SVG files, short for Scalable Vector Graphics, are a popular file format used for displaying two-dimensional vector images on the web.
Unlike raster images, SVG files are not made up of pixels, but rather consist of mathematical descriptions of shapes, lines, and curves. This makes SVG files resolution-independent, allowing them to be scaled up or down without loss of quality.
Can You Make SVG in Figma?
Yes, you can create SVG files in Figma. Figma is a powerful web design and prototyping tool that offers support for exporting designs in various formats, including SVG.
By using Figma, you can design and create your graphics, icons, logos, and other visual elements, and then export them as SVG files. To export your Figma designs as SVG, follow these simple steps:
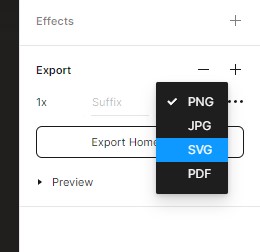
- Navigate to the right panel, where you'll find the "Export" option.
- Click on the "Export" option to open the export settings.
- In the export settings, you'll see a dropdown menu where you can select the file format. Choose "SVG" from the
- dropdown menu.
- Finally, click on the "Export" button to generate the SVG file.

Conclusion
Figma provides a straightforward way to create SVG files for your web design projects. Just follow the steps above.
Whether you're creating icons, logos, or complex illustrations, Figma enables you to produce high-quality SVG files that can be easily scaled and customized to fit various screen sizes and resolutions.
