Where Does Figma Get Its Fonts?

If you’re a designer then you know how important fonts are to the look and feel of your finished design. From web design to mobile design, fonts can make or break the visuals of your work.
But where does Figma gets its fonts?
The answer is simple - Google Fonts.
Figma, one of the most popular design software, is built on top of a modern web-based platform, and uses the Google Fonts library. You can access the fonts through the Figma interface directly and add them to your design project with ease. You don't have to install anything.
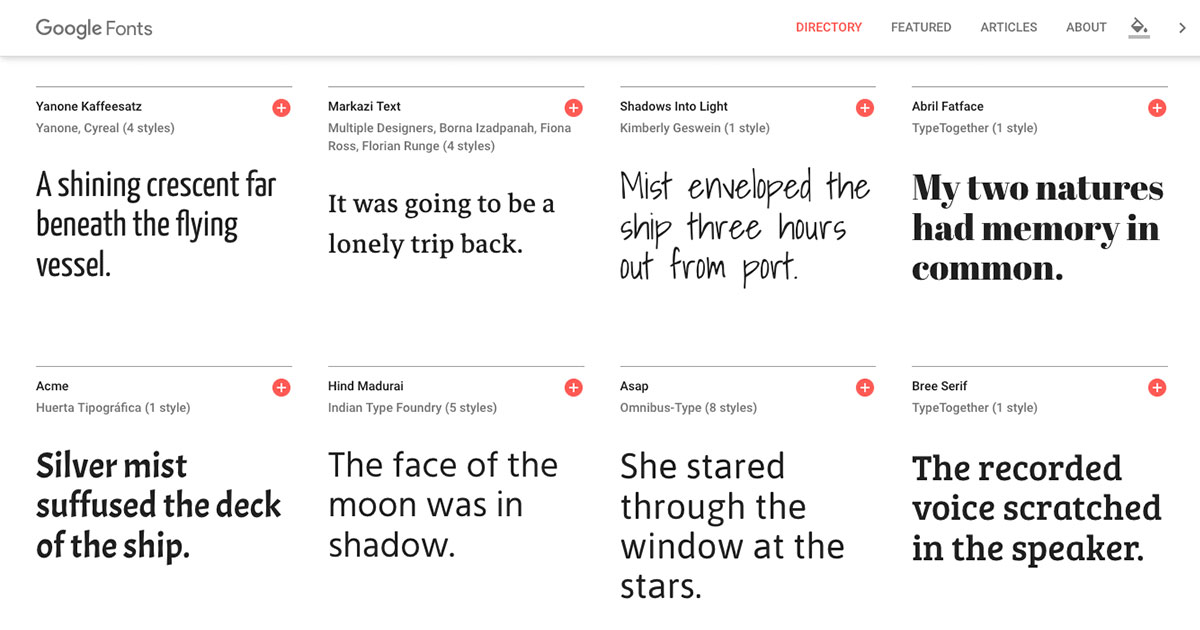
What is Google Fonts?

Google Fonts is one of the biggest free font libraries available. It has over 800 font families in a bunch of styles and weights. You can search for fonts by name or by type (serif, sans serif, display, handwriting, etc.). You can also preview fonts at different sizes and weights before you commit to using them.
Using Google Fonts in Figma is incredibly easy. Just open a new file in Figma and click on the font tool in the sidebar. Start writing your content and once it's all written you can just go trough fonts and pick the one that looks the best for your style.
Figma makes it easy to use Google Fonts in your designs, so there’s no need to go hunting for alternative font libraries.
In conclusion, with over 800 fonts at your disposal, the Google Fonts Library is the best font package you can use for your design projects. And all the fonts and weights are added by default in your Figma app. You don't have to manually install anything - except if you;re looking to add custom fonts. In that case just install them on your operating system and they will get recognized by Figma automatically.
