What is Figma Mockup?

A figma mockup is usually a first draft of the design, or it could be the wireframe of the layout.
For example if your client needs a home page designed and you're a UI/UX designer. You'll usually start with a drafted page structure after which you'll work on the UI and send back the mockup to the client for feedback. It's a simple starting point or an experimental layout so that the customer can visualize your concept a bit better.
- Then, with the input you got you can improve the initial design and after going back and forth with further edits and redesigns you'll get a polished wireframe that's ready to be sent to the developers to be coded.
What is Figma Mockup?
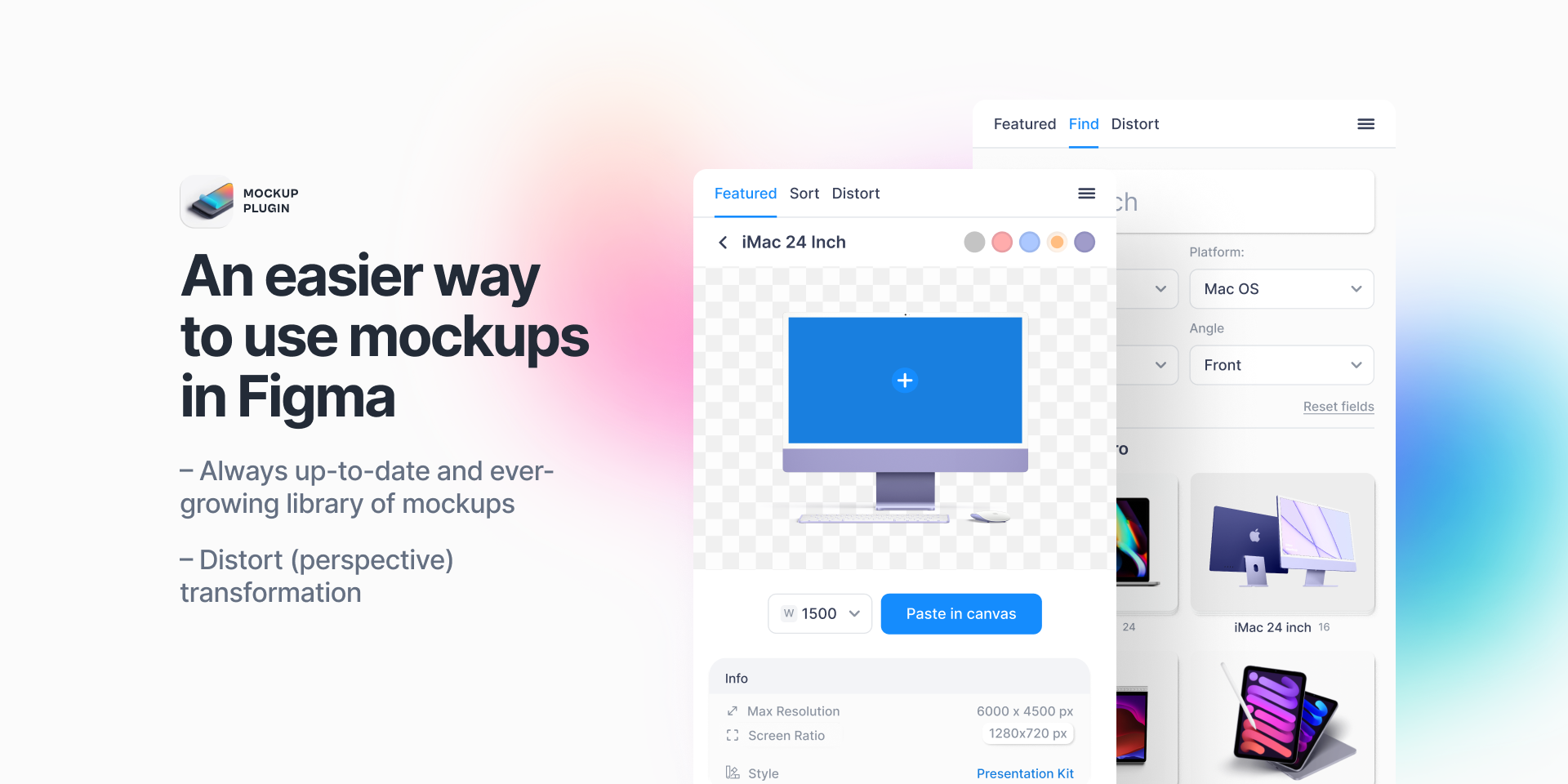
It's either that or mockups could be the templates used for integrating custom design in templates. For example an iPhone mockup:

If that's what you're looking for then you can use a plugin that has a lot of them which is really easy and free to use:
Just run the plugin and search trough the libraries for you device mockup. Once you find something nice just paste it in canvas and replace the solid color with your actual design.