How Do You Make A 12 Column Grid In Figma?

Grids are a powerful tool for web designers. They provide structure to a website, making it look more organized and aesthetically pleasing.
Grids are used to create a grid system that helps to divide the website into sections, columns, and rows. This allows for easier navigation and a better overall user experience. Grids are also used to make a website look more consistent, as each page within the website will have the same layout.
How Do You Make A 12 Column Grid In Figma?
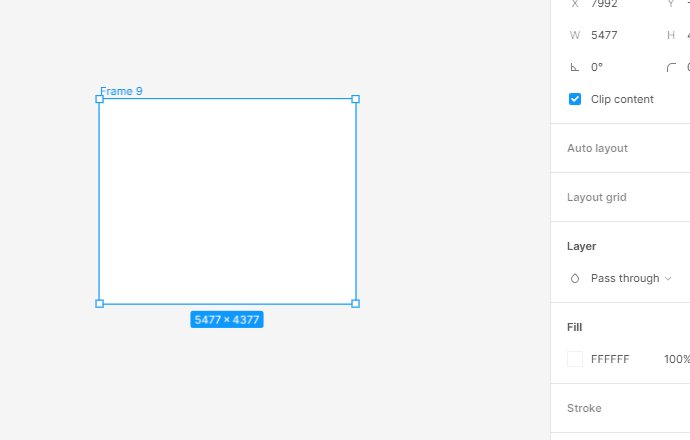
First, you’ll need to create a new wireframe in Figma.
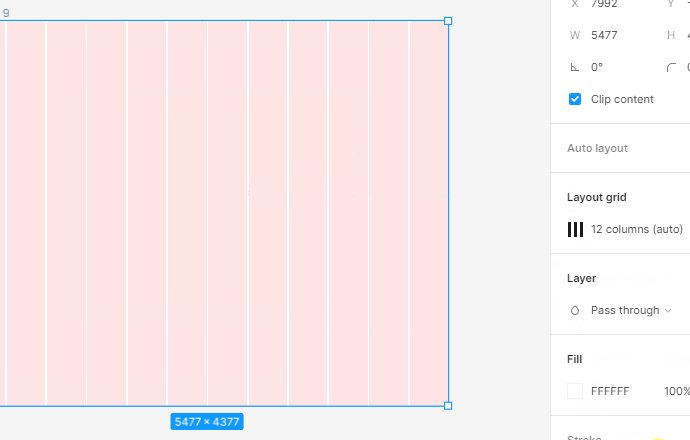
Then select it, go to Layout Grid on the right sidebar and click on the + button next to it.
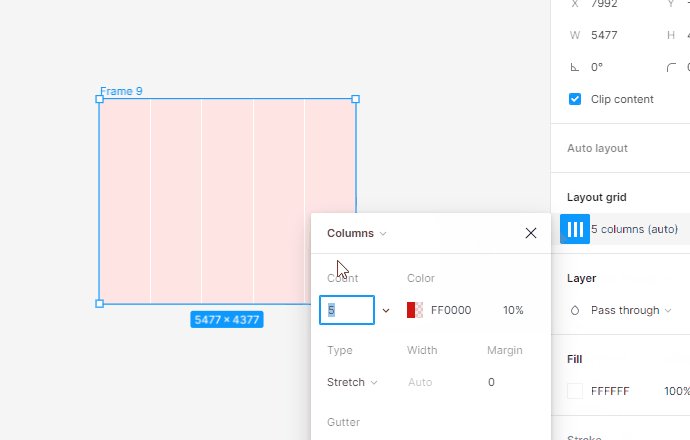
Click on your new listed grid button, and from the dropdown switch from grid to columns.
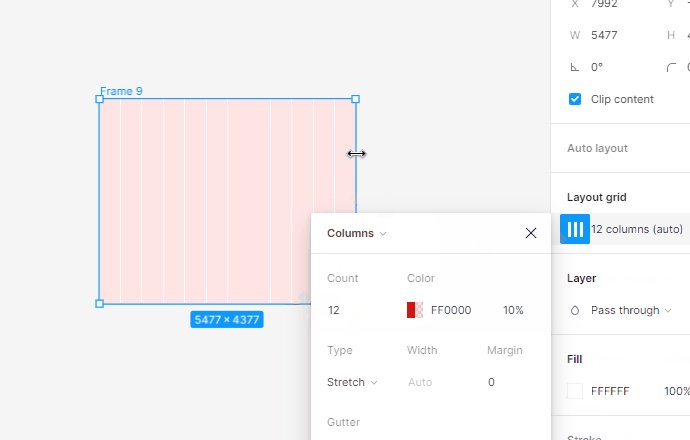
After that just write 12 in the input box so that you have 12 equal columns.

Congrats on your new 12 columns grid.
Conclusion
Grids are an essential part of web design. They provide structure, organization, and consistency to a website. With the right tools, they can be easily created in Figma. By creating a 12-column grid, you can create a website that looks organized and professional.
