How Do You Add Transitions In Figma?

Prototyping is a great way to bring your design ideas to life. And with the right tools, it's even easier to do. Figma is a popular design tool that allows users to design and prototype in the same environment. But is it good for prototyping?
Figma is an excellent prototyping tool, thanks to its intuitive user interface and powerful features. It has everything you need to create a fully interactive prototype, including a wide range of interactions and animations. Plus, it's easy to share your prototype with others and collaborate on projects.
How Do You Add Transitions In Figma?
Adding transitions to your prototype is relatively easy: Figma has a Smart Animate feature that lets you add transitions between prototype interactions.
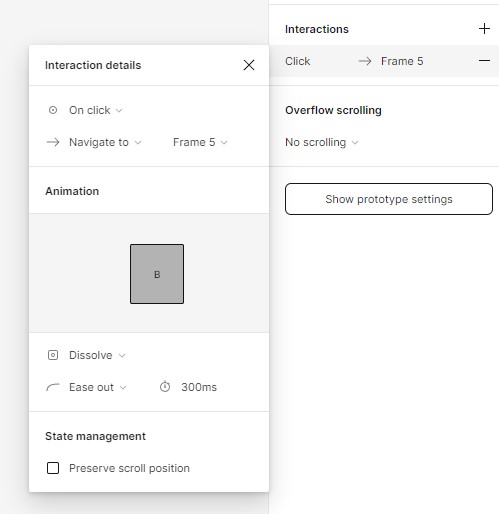
To add one, simply select your layer, go to Prototype on the sidebar (top right corner), drag an interaction from your layer to the next wireframe, click on it and you should see Animation Settings where you can adjust the type of animation, position, and the duration.

Conclusion
In conclusion, Figma is a great prototyping tool. It's intuitive and user-friendly, and has a wide range of tools to help you create a fully interactive prototype - like the Smart Animate feature. Plus, it's easy to share and collaborate on projects. So if you're looking for a powerful and easy-to-use prototyping tool, Figma is definitely worth considering.
