How do I prototype button states in Figma?

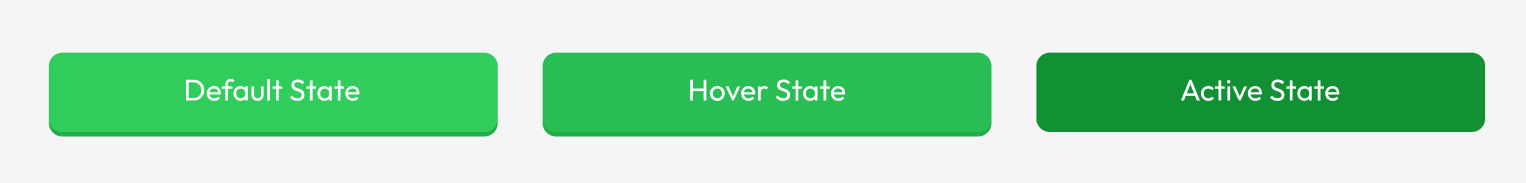
If you're looking to design button states, as a general rule you usually prototype three different states: the default state, the hover state and the active state.
Here's an example of a button I designed for one of my projects:

How do I prototype button states in Figma?
Prototyping with different button states can be pretty tricky and if you have multiple wireframes it will really overcomplicate your designs.
I'm not going to get into many details because it's really not that easy to get into but generally if you're looking to get buttons to hover and change colors based on your mouse I recommend one of my other posts:
How do I make an Interactive Button in Figma?
The only problem with this is that you would have to create three different prototypes for each individual wireframe - assuming you only have one interactive button per wireframe.
Instead of trying to make the buttons interactive in the prototype I would just create a brand guideline page that contains all the links and buttons states which you can just send to your developer to implement in the final page.
That way you won't have to add extra pages and flows from one button to another and your front end developer will have everything in one place, which he'll definitely appreciate.
