How do I fix the position when scrolling in Figma?

Figma is a great tool for web and app designers and one of its main features is the prototyping tool. You can design complex app layouts that are interactive, look and feel exactly like the final version of a fully working website. Then you can share the link with your clients and get feedback.
With most sites - you probably are used to having usually a header be fixed to the top of the screen no matter how long you scroll the page.
The good thing is that you can do the same thing in Figma and you don't even have to use plugins or addons. It's really simple and intuitive and it works great for almost any type of wireframe.
How do I fix the position when scrolling in Figma?
// Late update:
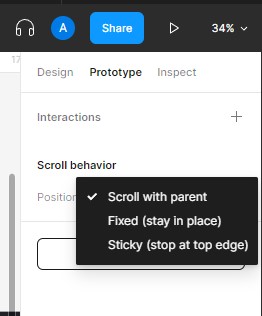
Figma has moved the fixed position when scrolling in the last update. You need to go to Prototype -> Position and from the dropdown select either Fixed or Sticky.

Step one is you group all the layers that will be fixed together.
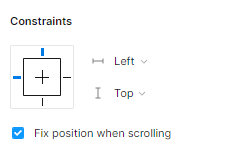
Step two you select them and on the right panel you will be able to see a constraints setting. You'll have options to stick it on responsive view but we're interested in the checkbox Fix position when scrolling.

After you check this box you'll notice that your grouped layers are on top of the wireframe. If there were supposed to be other layers on top, select them and bring them on top of your fixed layer.
Once you're done you can pretty much run your prototype and the fixed layers will work exactly as you expect. They will stay on top and visible at all times on your screen. This works great especially for website headers or for navigational panels for mobile apps which are usually stuck to the bottom of the screen.
Conclusion
To summarize, fixing positions of layers in Figma is really easy. Just group your layers and go to constrains and check the fix position when scrolling.
