How do I add a keyboard to Prototypes in Figma?

If you're doing mobile design or apps you may be looking for Android or IOS keyboards to add to your prototypes. You could just design them from scratch but I don't think anyone has time for that.
How do I add a keyboard to Prototypes in Figma?
It's really simple - just use an already designed one. There's plenty of both Android and IOS keyboards designed by the community which you can copy and use for free.

I'll list a few more popular designs:
Android & iOS Keyboards Kit
This one has a variety of options to chose from. First you have both Android and iOS versions of keyboards. Both Dark and Light mode. You have the original emojies added, dictation mode, numeric keyboard, alphabetic keyboard with 13 languages included.
iOS Keyboards
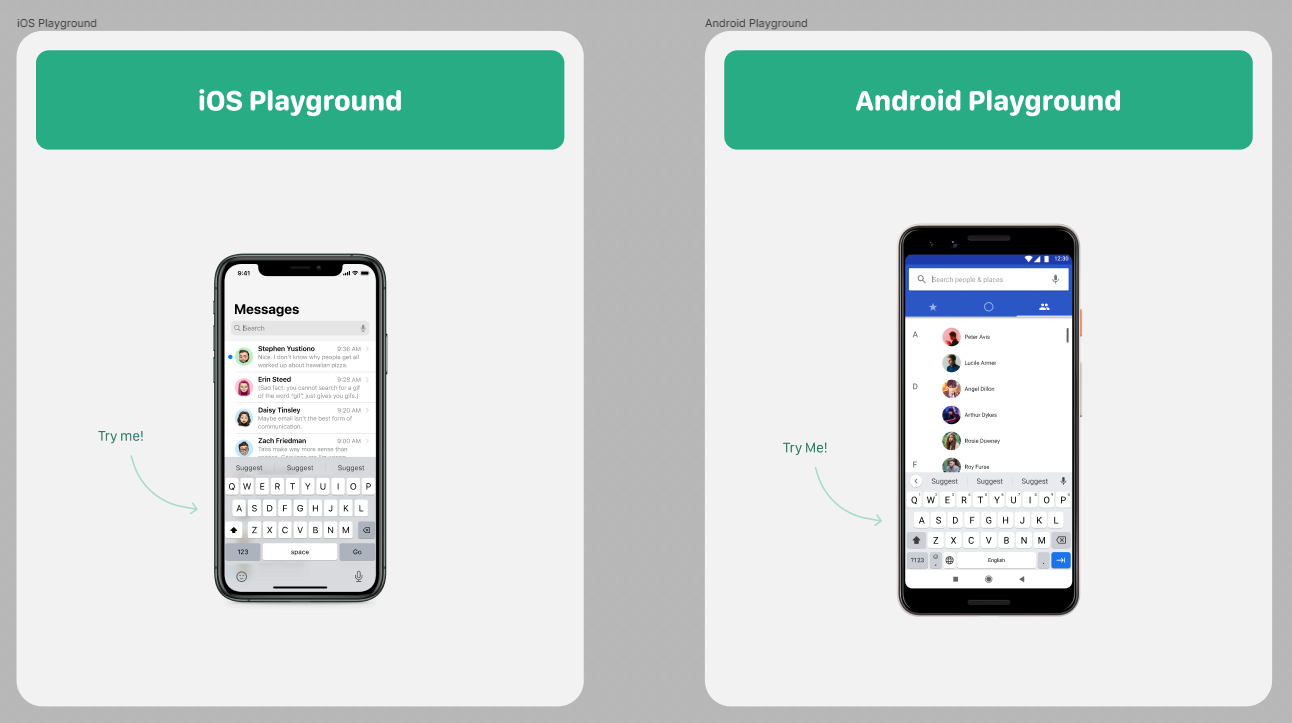
Another great keyboard kit for iOS. It's designed for 8, X and a few iPads. Has both portrait and landscape orientations.
Android Keyboard Kit
As the title says - Android Keyboard: only has dark and light mode, no orientation and not a lot of variations but if you're looking for a simple keyboard you might find it useful.
In short, to add a phone keyboard to your design you can just use community designed templates. We listed three popular ones above which are pretty good and have a lot of variations to chose from.
