Can You Do a Hover State in Figma?

Hover states are a type of user interface control that occurs when a user hovers their mouse over an element, such as a link or button.
A hover state triggers a change in the element’s appearance, creating a visual cue that the user can interact with the element. This type of user interface control is used to convey information and enhance the user experience.
Can You Do a Hover State in Figma?
Yes, you can create a hover state in Figma.
First, you need to create a component. Components are reusable elements that can be used throughout your design.
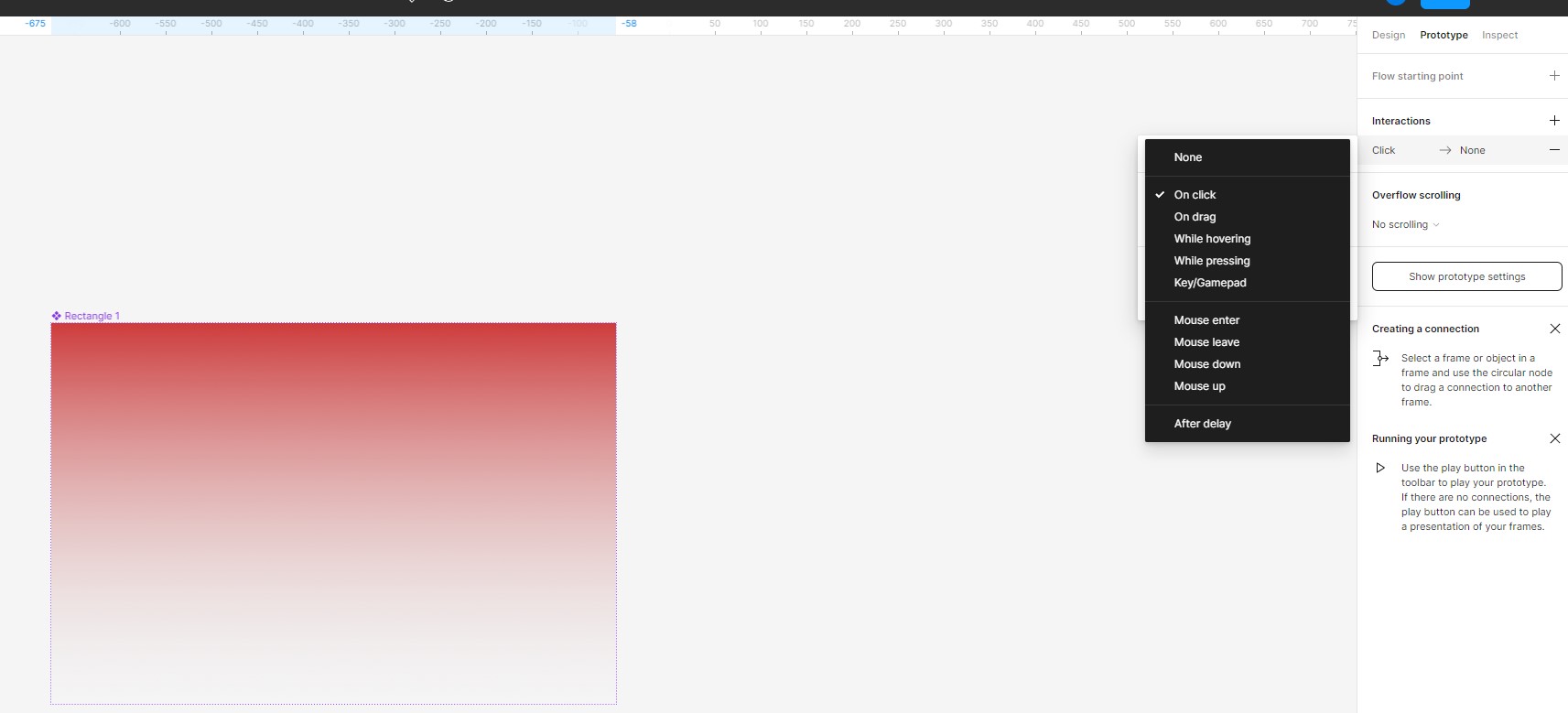
Once you have created the component, switch to the Prototype tab. In the Prototype tab, you will be able to add an interaction.
From the dropdown menu, choose the hover option. This will trigger a change in the component’s appearance when a user hovers their mouse over it.

Conclusion
Hover states are an important part of prototyping and provide a great way to draw attention to certain elements and provide more information about them.
Creating hover states in Figma is easy and can be done in a few simple steps.
