Can I Embed Iframe in Figma?

What are iFrame embeds?
An iFrame is an HTML element that allows you to embed external content from one website into another. It acts as a container within a webpage, displaying content from a different source.
iFrames are commonly used to embed videos, maps, social media posts, and other external web content.
Can I Embed iFrame in Figma?
The short answer is no, you cannot directly embed an iFrame within a Figma file. Figma is primarily a design tool for creating user interfaces and prototypes, and it does not provide native support for embedding iFrames or any other web content within its interface.
However, you can embed Figma files into websites using an iFrame. This means you can showcase your Figma designs on a website by embedding the Figma file or a Figma prototype using the appropriate iFrame code.
1. To embed a Figma file or prototype into a website, follow these steps:
2. Open the Figma file or prototype you want to embed.
3. Click on the "Share" button located in the top right corner of the Figma interface.
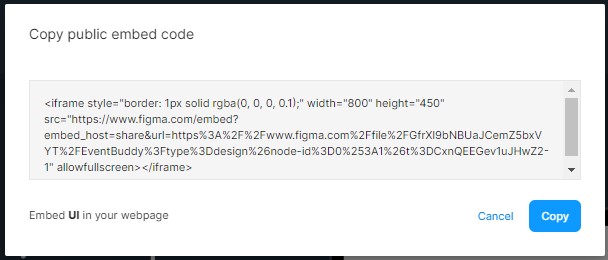
4. Click on the Get embed code
5. In your website's HTML code, find the location where you want to embed the Figma file or prototype.
6. Paste the embed code

Conclusion
While you cannot directly embed iFrames within a Figma file, you can embed Figma files or prototypes into websites using iFrames. This allows you to showcase your Figma designs and share them with others by incorporating them into web pages.
