What Is Clip Content in Figma?

Clip Content in Figma is a tool that automatically crops any content that goes beyond the bounds of a component. This means that whatever is outside the component’s bounds won’t be visible in the design. It’s a great way to keep all your components neat and tidy, and you don’t have to worry about your content being cut off.

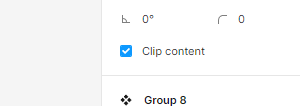
Using Clip Content in Figma is relatively easy. To get started simply select the component you want to clip content from, then click on "Clip Content" checkbox from the right toolbar.
You can also find this option in the "Object" menu. Once you've done that, you'll see that the content within the component’s bounds is now visible, while any content outside those bounds is no longer visible.
What Is Clip Content in Figma?
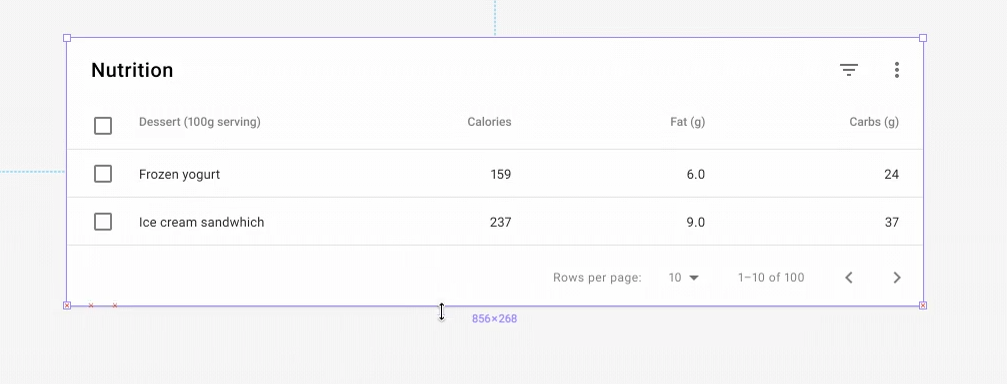
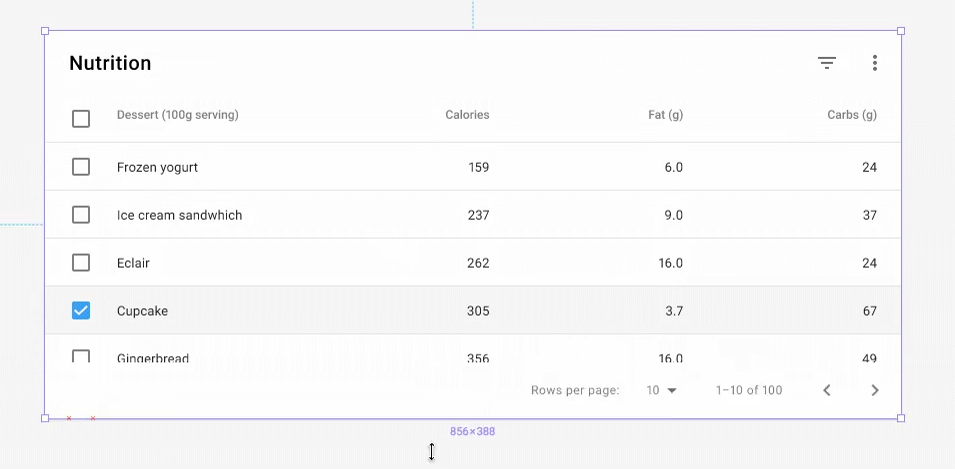
Here's an image that explains it a bit better:


The overlapped content gets cropped automatically when the designer resizes the component.
The great thing about Clip Content in Figma is that it can save you a lot of time. Instead of having to manually adjust the position of each component or manually crop the content, you can simply let Clip Content do the work for you - Plus, it is a great way to keep your designs looking neat and organized.
Conclusion
So, if you’re looking for an easy way to keep your designs looking great in Figma , Clip Content is definitely worth implementing in your designs. Its a simple - yet effective tool that can save you time and effort - and who doesn't love that? I know I do :)
