What Does Scale Do in Figma?

Figma is a popular design tool used by web designers to create user interfaces and prototypes. One of the essential features in Figma is the ability to scale objects and elements. Scaling allows you to adjust the size of a layer, group, or component while maintaining its proportions.
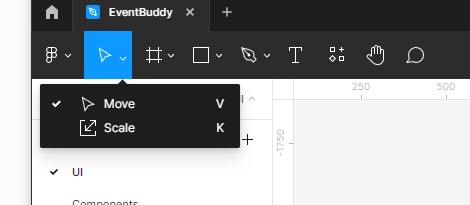
How do I scale in Figma?
Select the layer, group, or component you want to scale.
Press the "K" key on your keyboard or click on the Scale tool in the toolbar.
Hover over any corner of the selected element until you see a cursor with two arrows pointing in opposite directions.
Click and drag the corner inward or outward to increase or decrease the size proportionally.
Release the mouse button when you achieve the desired size.

Scaling in Figma is constrained by default, meaning that the aspect ratio of the object is maintained. This ensures that the proportions of the element remain consistent and prevents distortion. However, you can disable the aspect ratio constraint by holding down the Shift key while scaling.
This allows you to freely adjust the width and height independently.
Scaling can be done on individual layers, groups, or components, as well as on multiple selected objects simultaneously. You can also scale objects within frames, which is particularly useful when designing responsive layouts or creating different artboard sizes for various devices.
It's important to note that scaling affects not only the visible size of the object but also its properties such as stroke thickness, font size, and border radius. These properties are scaled proportionally along with the layer or element.
Conclusion
Scaling allows you to resize objects while preserving their proportions, ensuring consistency and visual harmony in your designs. To scale things in Figma use the steps outlined above.
