How Do You Make Low Fidelity Wireframes In Figma?

Wireframes are an important part of the design process for any digital product, from websites to mobile apps. They are used to create a visual representation of the user interface, allowing designers to plan out the structure of their product before beginning the design process.
By creating wireframes, designers can get a better understanding of how their product will look and function, helping them to create high-quality designs that meet the needs of their users.
How Do You Make Low Fidelity Wireframes In Figma?
Usually UX designers start new projects by creating a sitemap, a userflow and after that they start working on low fidelity wireframes so they can see how the end product is going to look like structurally.
You can create wireframes both in Figma or FigJam and while there is no automatic tool that does it - all you have to do is try to imagine how the structure of your product is going to look like and map it out.
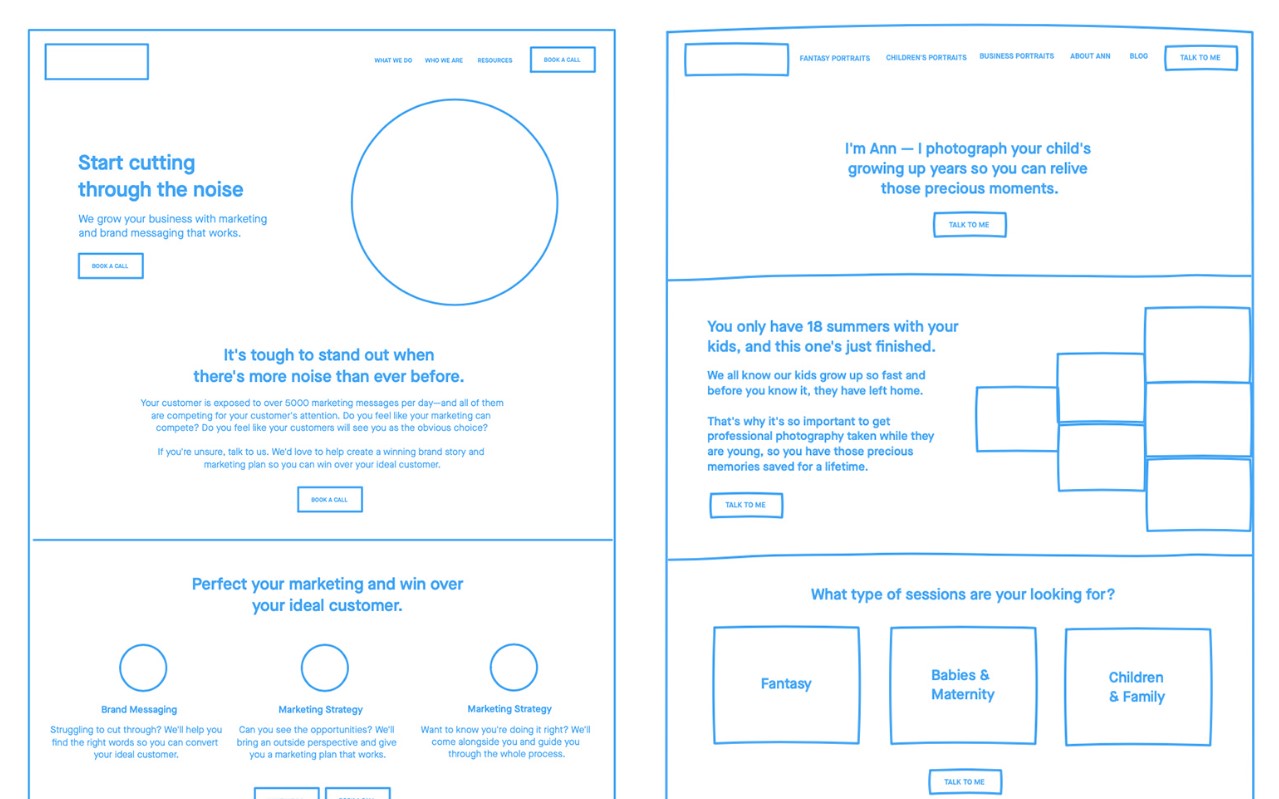
Here's an example of a website wireframe:

Conclusion
Wireframes are an invaluable design step for UX designers to use when working on a prototype. They allow designers to plan out their product’s structure before beginning the design process, helping them to create high-quality designs that meet the needs of their users.
Creating wireframes in Figma is a quick and easy process, and with the right tools, designers can easily create low-fidelity wireframes to get an idea of how their product will look and function.
