How Do You Do Rounded Corners in Figma?

Are you looking for a way to create custom rounded shapes in Figma? Figma is a popular design tool used by many professionals and amateurs alike. In this article, we’ll explore how to do rounded corners in Figma and how to use them to create custom shapes.
Does Figma Let You Create Custom Rounded Shapes?
Figma is a powerful design tool and it does have a lot of tools that lets you create any type of shape you need from simple squares to complex figures using the pen tool.
You can also create rounded shapes using the Elipse tool and customize it by removing the border or the center which is usually done to create pie charts.
How Do You Do Rounded Corners in Figma?
If you want to customize the shape of your rounded corners, you can use the Corner Radius tool.
To do this, select the object you want to round the corners of and then click on the Corner Radius tool. This tool will allow you to adjust the radius of the corners from 0 to a maximum of 500px.
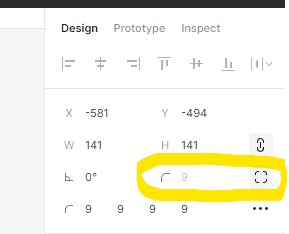
You can find the option on the sidebar, top side.

If you want all the corners to have the same radius just add a number in the first input field and if you want different radiuses on different corners you will have to click on the button next to the input on the right side.
This will toggle the individual corners input below them so you will be able to add custom values to each individual corner.
Conclusion
Creating rounded shapes in Figma is easy with the Corner Radius tool. You can adjust the radius of all four corners in one go or adjust each corner individually for more custom shapes.
