How do I fade Edges of Photos in Canva for Free?

Canva is a great tool for people who need design templates for social media and other content which doesn't need to be pixel perfect. Unfortunately because it's relatively simple it has a few drawbacks - and one of the drawbacks is the fact that they don't really implement gradients in their editor, not in the text, not in shapes and not in images.
But there's workarounds which can help you get what you want if you have a bit of extra time on your hands to spend.
How do I fade Edges of Photos in Canva?
The first thing you're going to have to do is go to Elements and search for Gradient Fade.
After that just drag and drop the gradient on top of your photo, don't worry the actual color of the gradient doesn't really matter because you'll be able to change it once it's dragged and placed properly.
Now, if you gradient is placed on top of the image and aligned with the margins you should be able to see some color options on the top left corner of the screen. Go ahead and match the color closer to the exterior of the image with the background you use for your layout.
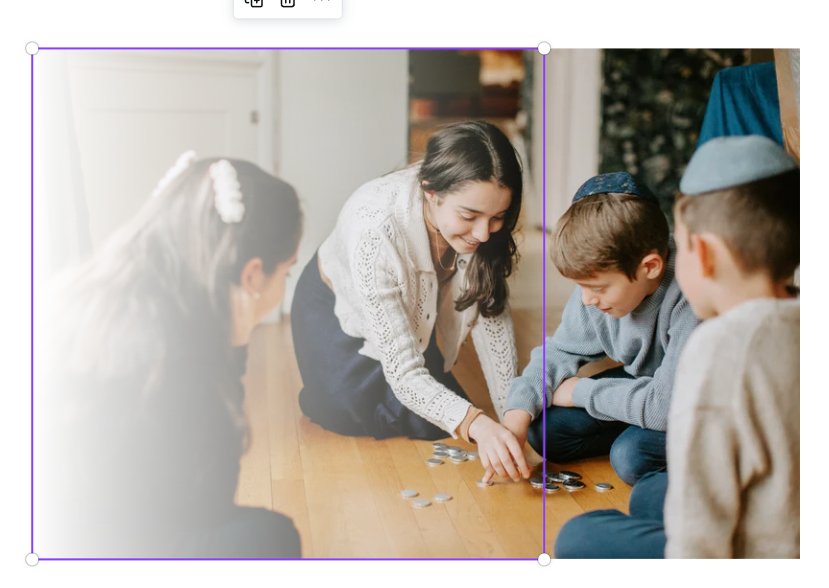
For example: my background is white so I will replace my closest color with white - that way it looks like my image is being faded to transparent even though it's really not true. It's just the gradient being white which creates the illusion:

The main limitation of doing this is that it only works if your background is a solid color. If you're using an image you won't be able to fade images this way. Unfortunately there's no other alternative so you'll have to wait for Canva to add opacity gradients at some point or just use another tool like Figma. We have a lot of tutorials that cover it.
To summarize, you can't really fade an image in Canva but you can use a trick and add a gradient that uses the same color as your background to create the effect of image fade. Unfortunately it only works if your background color is solid and not gradiented or not an image.
