Can You Wrap Text Around a Shape in Canva?

Can you wrap text around a shape in Canva? Technically, Yes! But it's not as simple to implement. Below, you have a short video tutorial that will walk you through the process step by step.
Can You Wrap Text Around a Shape in Canva?
Wrapping text around a shape in Canva requires a bit of creativity and ingenuity. The trick is to duplicate your shape and place the second copy on top of the text. Then, crop parts of it to create the illusion of text wrapping around it. It's as easy as that!
But there are a few tips and tricks to keep in mind. For instance, try to keep the text as close to the edge of the shape as possible for a more realistic look, And don't forget to adjust the canvas size to align the text and shape properly.
It may take a few attempts to get it just right - but it's definitely worth the effort. The effect of text wrapping around a shape is eye-catching and professional-looking. It's sure to make your design stand out from the crowd.
Another way that you can try is to curve text to wrap it around a shape in Canva.
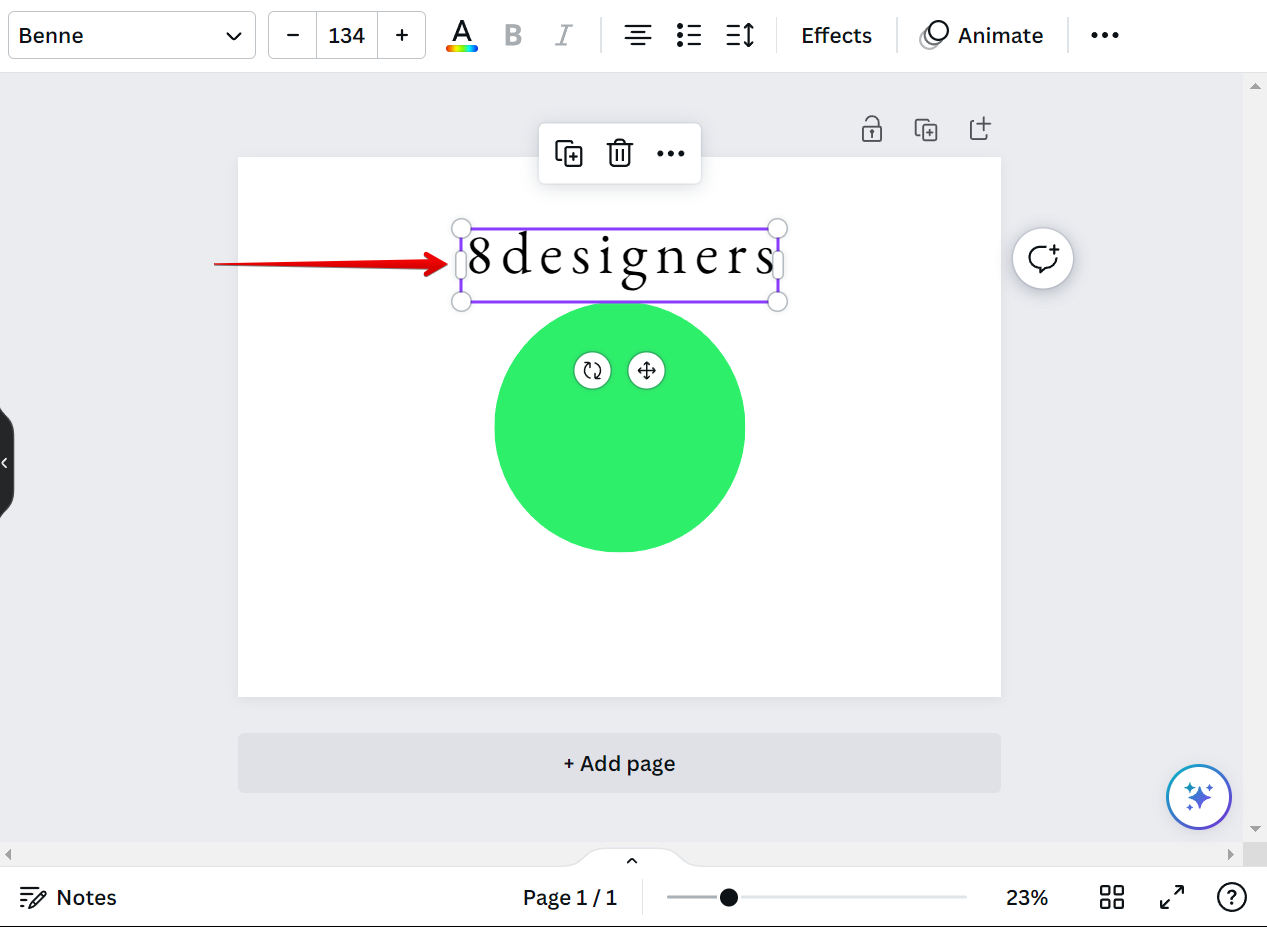
To do this, first, select the text that you want to wrap around a shape.

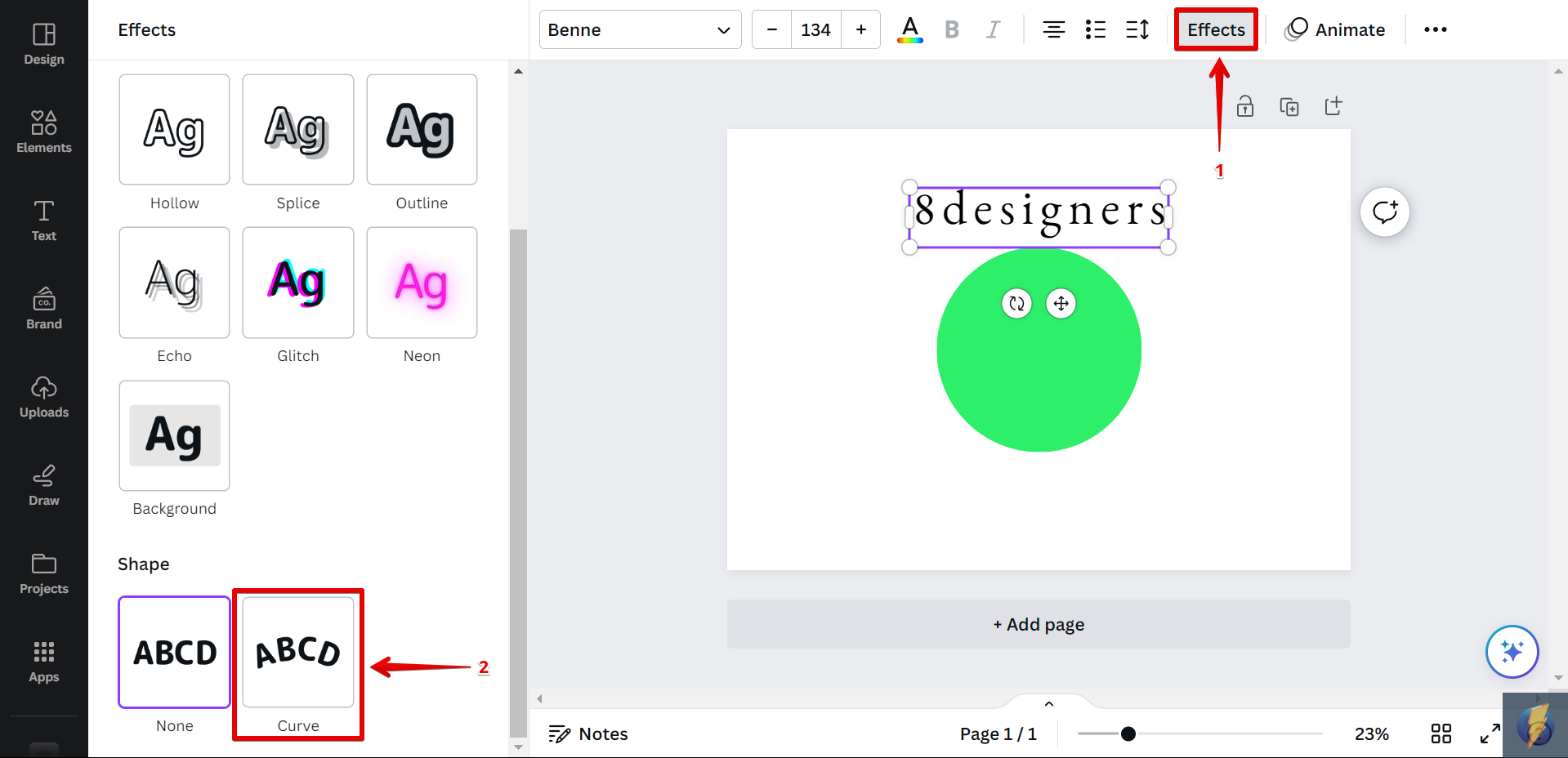
Then, open the Effects panel and select the "Curve" option under the Shape section.

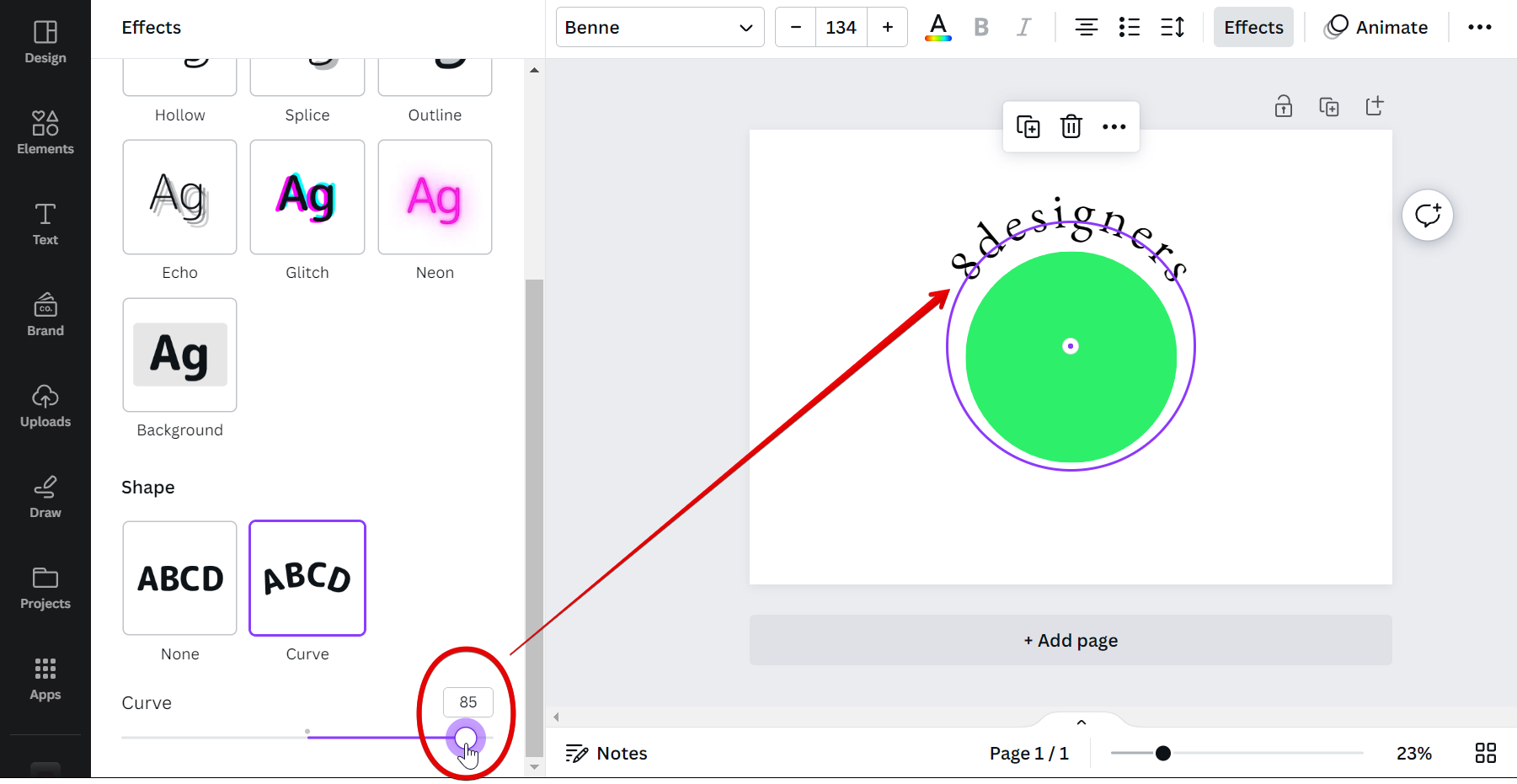
Finally, adjust the curve using the slider under the Curve effect accordingly.

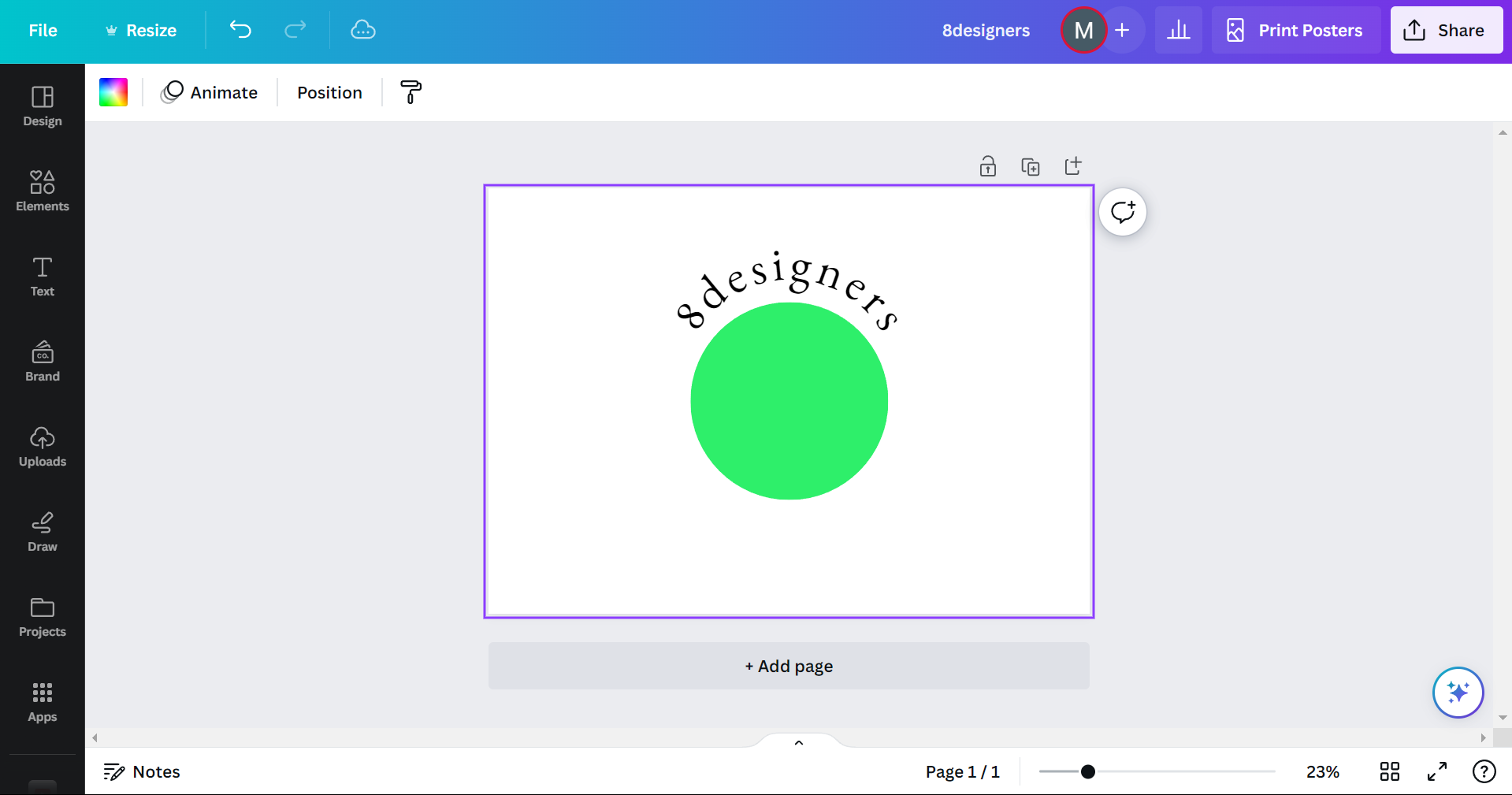
And that's it! It only takes a few steps to wrap text around a shape in Canva so check this out!

Go ahead and give these methods a shot. You've got nothing to lose (except maybe time)!
Conclusion
To summarize, with enough time and effort, you can wrap text around shapes or transparent images in Canva. Although, arguably there are better tools for the job - like Photoshop, for example. Follow the tutorial above, and you should end up with a nice-looking three-dimensional text-next-to-image-effect (I made up the name myself, by the way).
And, if you are looking to curve text in Canva, simply select your text, go to effects, and you have a curve option there.
