Can You Preview Fonts on Figma?

If you've ever asked yourself if you can preview fonts on Figma, the answer is YES! Figma has a great selection of fonts at your disposal, and previewing them is easy.
Can You Preview Fonts on Figma?
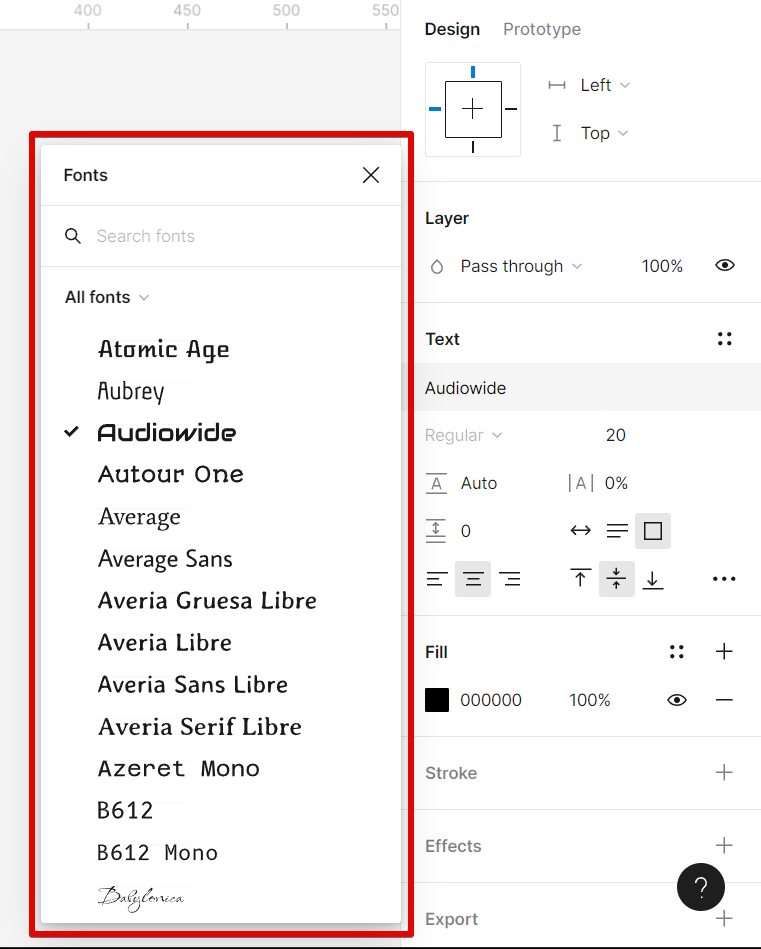
Yes, you can preview fonts on Figma. All you have to do is head to the 'Design' tab and go to the Text section. From there, select the Fonts field, and this will open up the font preview window, giving you a glimpse of all the available fonts - and what you can do with them! Unfortunately, you don't actually see the font design.

It's worth noting that the Text section containing the Font Preview option doesn't just let you look at the fonts – it also offers up a bunch of options. You can adjust the font size, the letter spacing, the line height, and even the font alignment. Who would have thought?
But that's not all. You can also change the font color and apply various styles such as bold, italic, and underline. And if you're feeling particularly adventurous, you can even add a drop shadow and a stroke to your font! Pretty cool, huh?
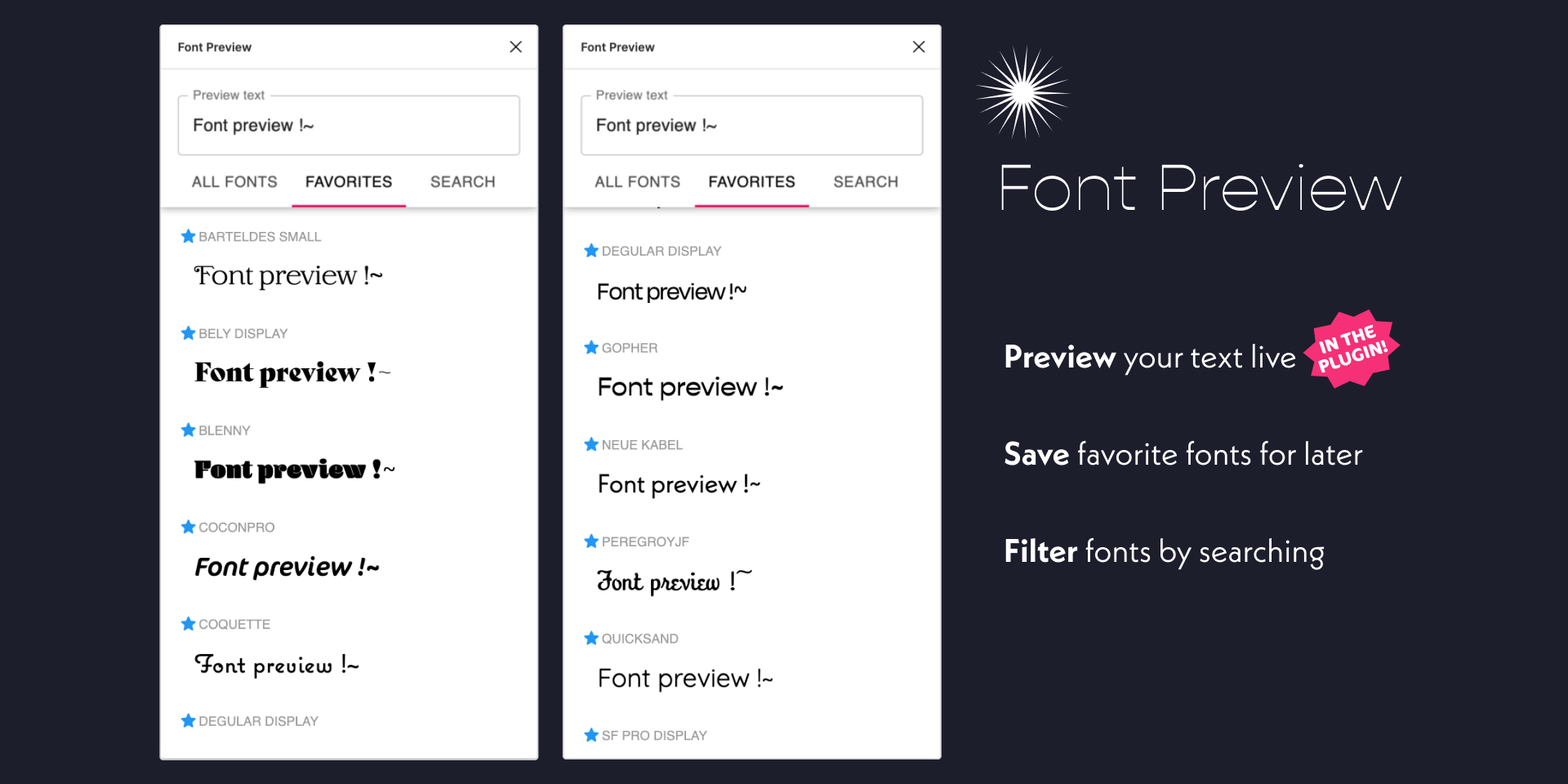
Late update: There's a plugin called Font Preview, which does font previews reliably and runs pretty smoothly.
So there you have it – if you've been wondering how to preview fonts on Figma, now you know! It's quick, it's easy, and it's a great way to get creative with fonts. Go ahead and give it a try – you won't be disappointed!